
12 Creative Design Elements Inspiring the Next Generation of UX
The author's views are entirely their own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.
It's been a long time since I've written about design here at Moz, but I spent my morning in a great meeting with Derric, and was inspired by a lot of his ideas and what we reviewed to revisit some of the emerging trends and outlier creatives that are opening our eyes to what's possible. Below, you'll find some truly exceptional, unique elements of creative layout and artistry, as well as simple tweaks to best practices that are pushing the field forward. Hopefully, a few will inspire your design directions, too!
#1 - Products Floating on the Background
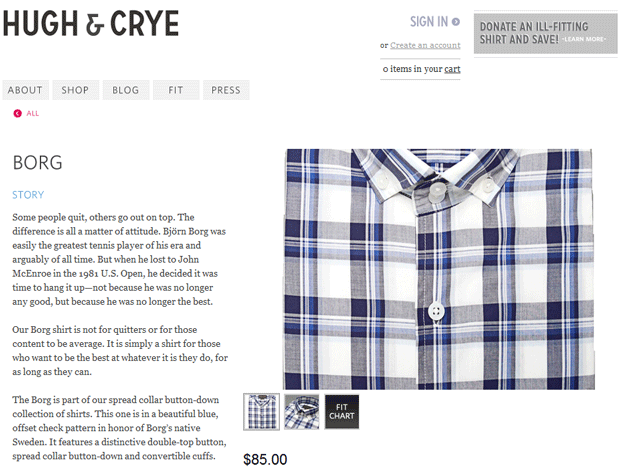
Here's a good-looking page from Hugh & Crye Shirts, showcasing one of their garments:
Not bad, right?
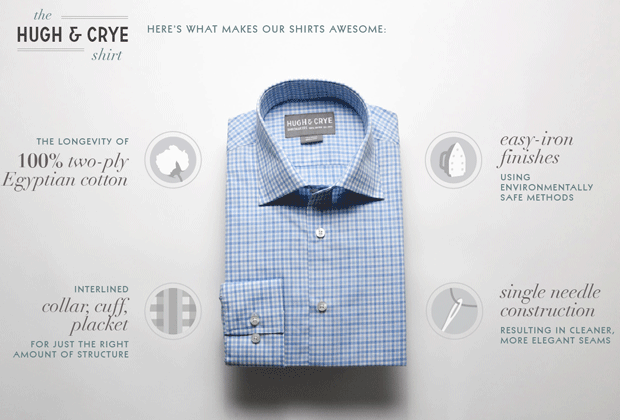
But watch what happens when the product is lifted out of the photo context and floated onto the background (courtesy of designer Chris Svetlik):
Pretty remarkable, right? Something about the texture makes me want to reach out and grab it. The design minimizes the distance between the product and the interaction on the screen and in this instance, the drop-shadow adds to the ethereal, physical quality of the connection between browser and shirt.
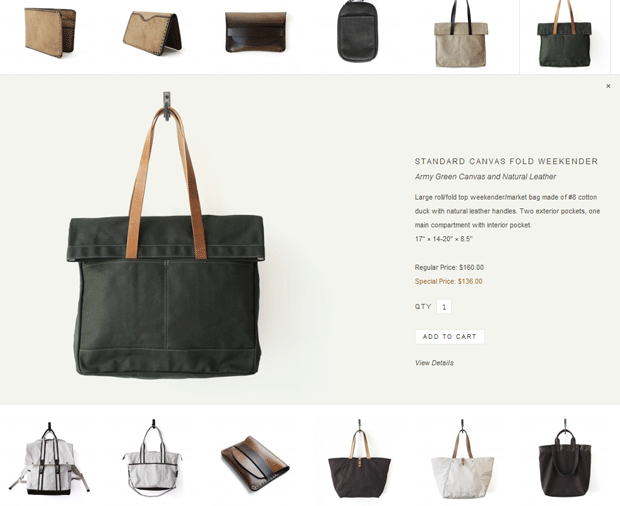
Here's another example of the same principle at work from Makr Carry Goods, creators of some beautiful bags:
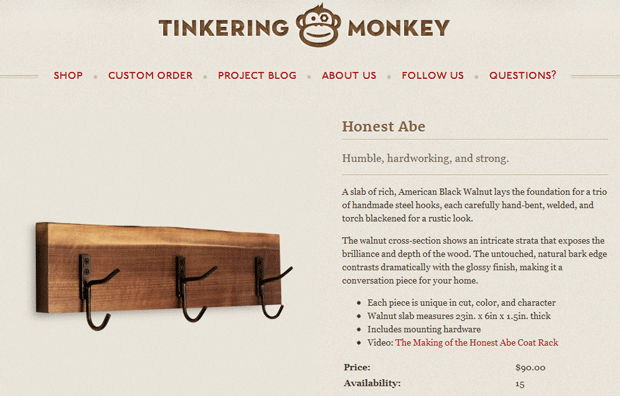
The bag doesn't quite scream "grab me" like the shirt above (at least to me), possibly due to the lack of shadow, but the effect is still clearly a differentiator. It's evident again below in a great design from Tinkering Monkey:
I hope more product photography goes this direction, allowing for a more immersive experience when viewing physical goods on the web.
#2 - Typography IS the Design
Minimalist sites have been leveraging the power of typography for years, but it's finally maturing thanks to massive upgrades in web-rendering of fonts and some genius layouts by experienced designers.
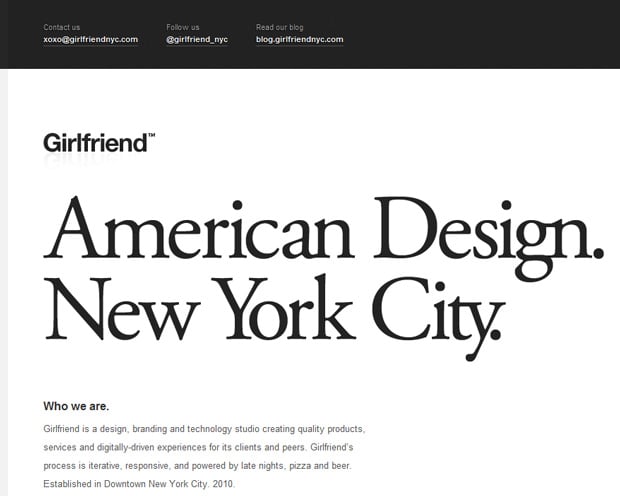
Below is an example from Girlfriend NYC, whose whitespace is as elegant and suggestive as any I've seen:
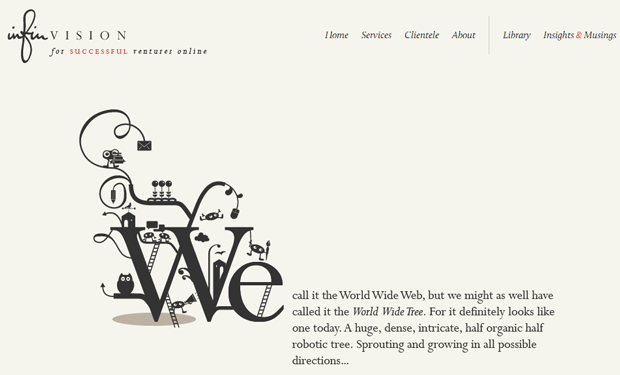
Another great example comes via Infinvision, who adds artistry to font design and tells a terrific story through their copywriting and copyillustrating:
I'm excited to see more of this make its way out of designers' portfolios and into product, software and content websites. I suspect there's some phenomenal opportunity for creatives to make this work with the right client. Maybe even something for mobile?
#3 - The Infographic as the Primary Communication Tool
For the past decade, infographics have been "add-ons" to websites, often living in blogs or article sections apart from the primary story of the product/brand. No more.
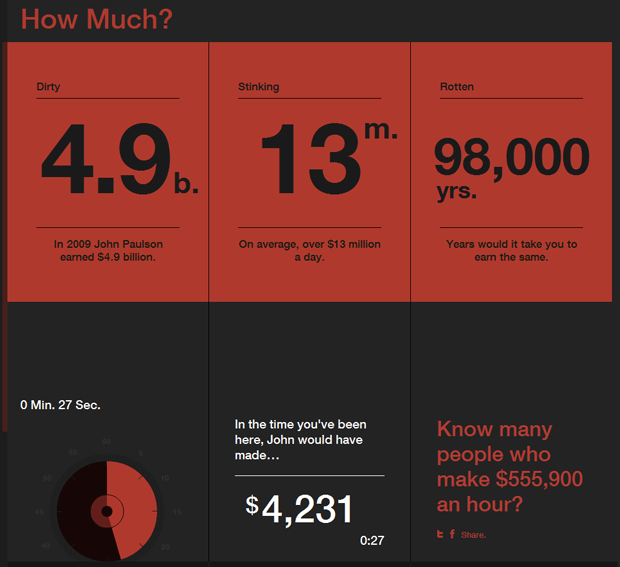
In the past few years, there have been some remarkable moves to make the infographic itself the center of the site, and the results are pretty cool. Below is a screenshot from MahiFX, a trading platform that gives its pitch by comparing salaries entered by users to that of a legendary investor and user of their platform. Have a peek:
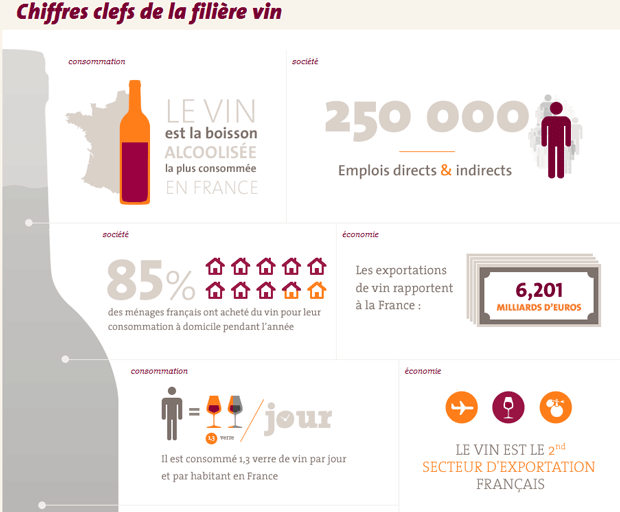
Perhaps just as engaging, though less parseable (at least for us English speakers) is this remarkable industry page from the French VinSociete:
If an infographic can tell the story with data better than paragraphs of text and bullet point lists, why not?
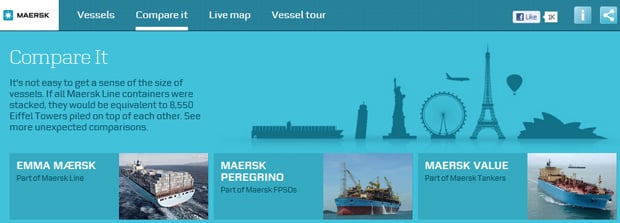
Here's Maersk's website, a massive shipping company, showing off the visual comparisons of their freighters against major international landmarks:
I love the creativity and visualization of this approach and hope it catches on. I can imagine so many boring "about" pages and "industry explanations" turning into link-worthy, share-worthy content using this approach.
#4 - The Vertical Storyteller
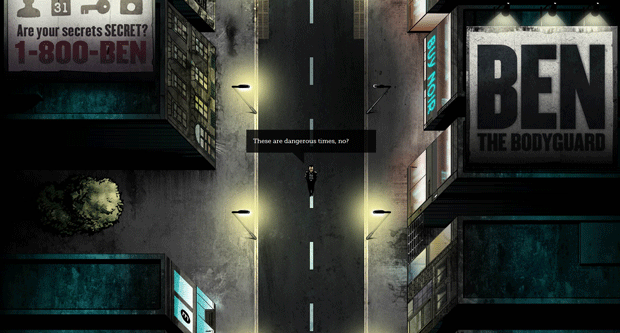
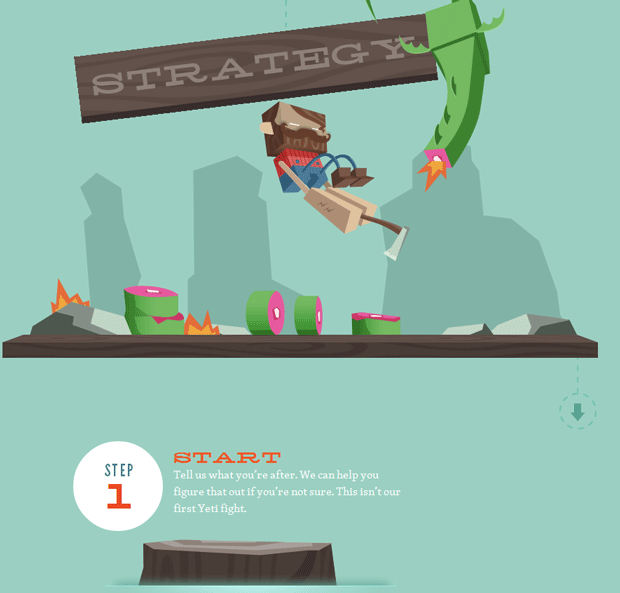
This trend may not have started with Ben the Bodyguard, but the site has come to represent a movement all its own. After launching, it received thousands of tweets and hundreds of links and that's just for the design! The product wouldn't come out for another 3 months.
Obviously, Ben's onto something. To experience for yourself, visit this page and start scrolling down (don't click the video, just scroll).
Another example comes by way of Reverend Danger, whose digital agency site features some clever scroll-triggered animations and a whimsical style:
It can't be long before more sites adopt this methodology, particularly considering the success of the "Ben" design in building excitement for the product.
#5 - Show the App and the Rest Will Follow
Remember this scene from the Muppets Take Manhattan? Of course you do! But just in case you've forgotten (even though you saw it, like, a million times as a kid) and don't feel like watching the video, it's the one where Kermit, after being stricken with temporary memory loss, informs a group of brand marketing frogs that perhaps the best way to inform the public about a new soap is simply by "saying what the product does."
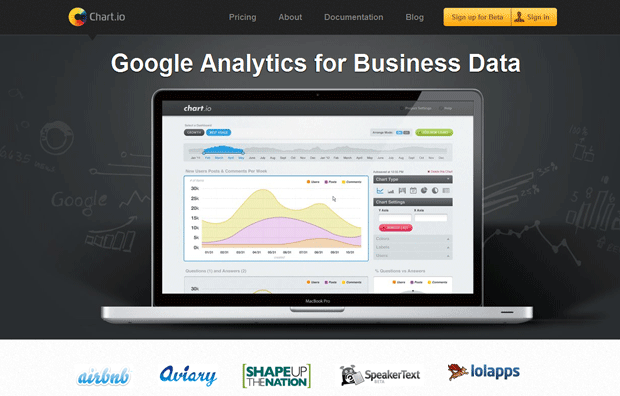
Above is Chart.io, taking Kermit's advice to heart in their design. Five words explain what the product does (it's "Google Analytics for Business Data") while the screenshot shows off an interface that looks like it will deliver precisely on that promise.
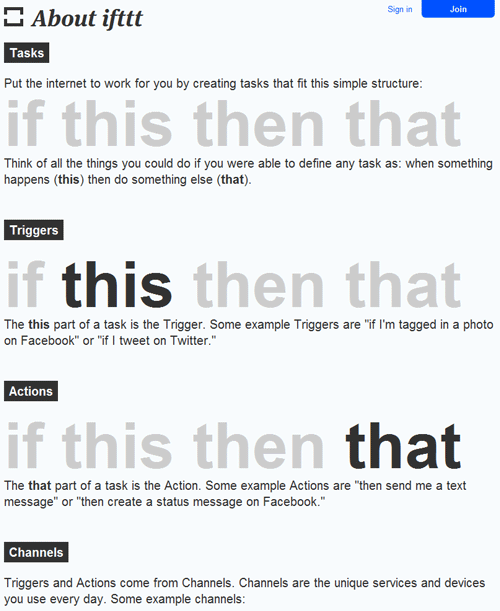
Here's a slightly different take on the same problem from If This Then That:
The app itself doesn't quite showcase as elegantly as Chart.io, so IFTT took the liberty of spelling it out using a visual typographic interface. It almost reminds me of the simplicity Google first displayed when they launched (remember the old days when everyone thought their minimalist blue results were the key to their success?).
#6 - The Interactive Flourish
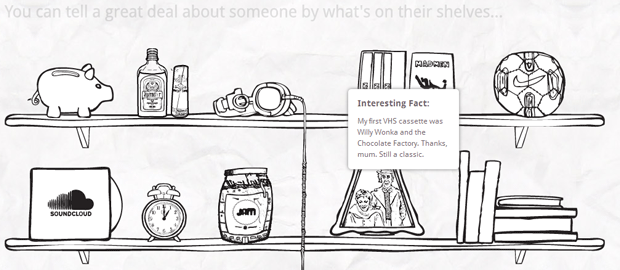
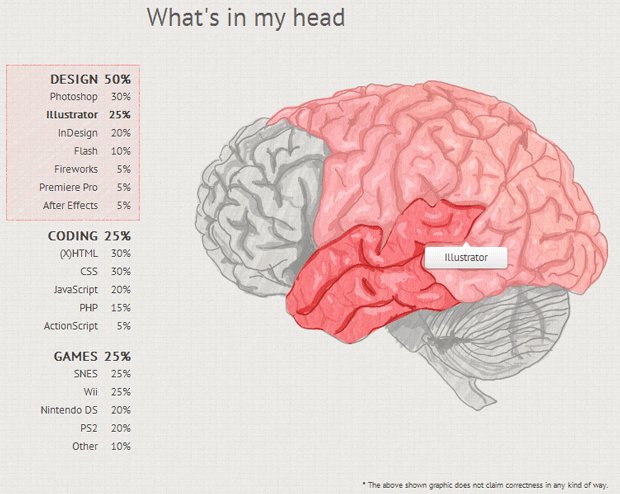
It used to be that interactivity meant complex and overwhelming, but designers like Ian James Cox and Bianca Mangels are overhauling that with simple, brilliant elements like the ones showcased below:
The interactive brain diagram is merely a creative delivery vehicle for information that's clearly listed on the left-hand side of the page. But the attention to detail and the extra effort make it stand out from the crowd. I must have browsed through two hundred design portfolios in the last week, yet this one caught my eye and kept my focus.
#7 - Flawless Fluidity on any Resolution
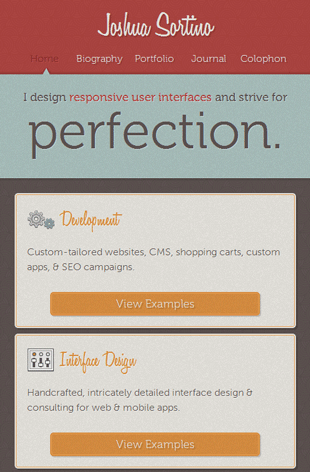
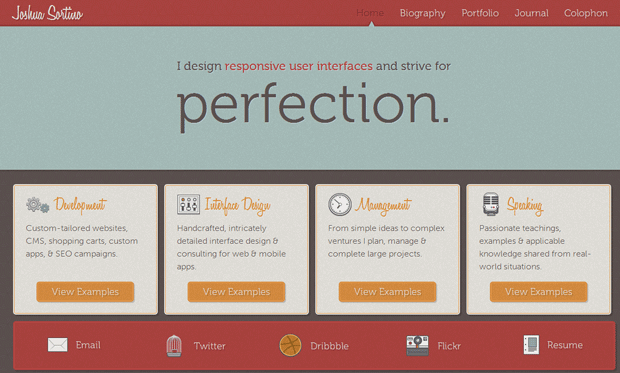
It's still tough to find, but there are a handful of sites that "degrade" so eloquently, they're just as exceptional on a phone, a laptop and a giant desktop monitor. One example comes via Joshua Sortino, who professes perfection and actually delivers. Here's his site at 1600px wide:
And again at 400px wide:

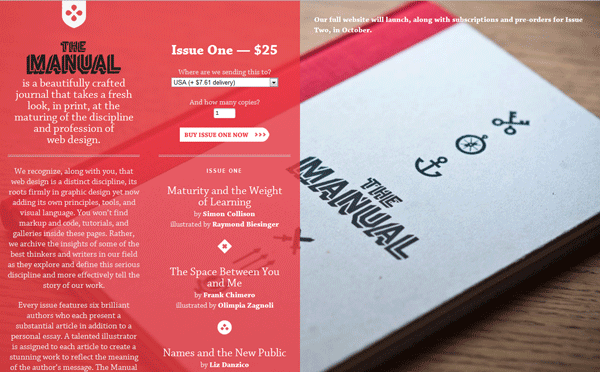
Here's another exemplary performer: The Manual, which uses the clever tactic of keeping the content to the left and letting the photography take the rest of the space.
Given the massive growth in web speed and use on devices of all shapes and sizes, I expect this practice to get more and more common. Hopefully, others can find ways to do it as beautifully as these two.
#8 - The Brand as a Cartoon Character
Here at SEOmoz, we have our beloved Roger Mozbot:

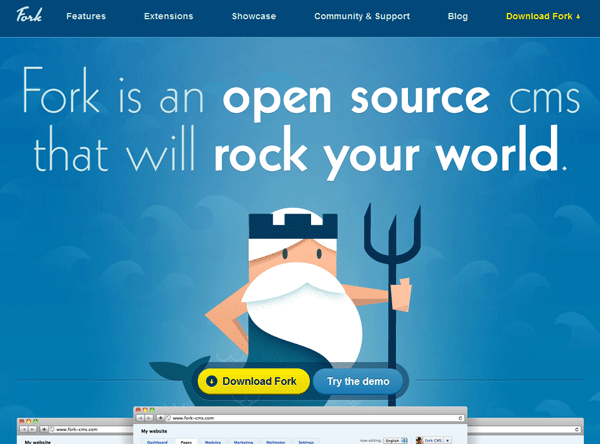
And the trend to update friendly, cartoon pals to help personify brands is certainly growing. Here's an example from Fork, the open source CMS:
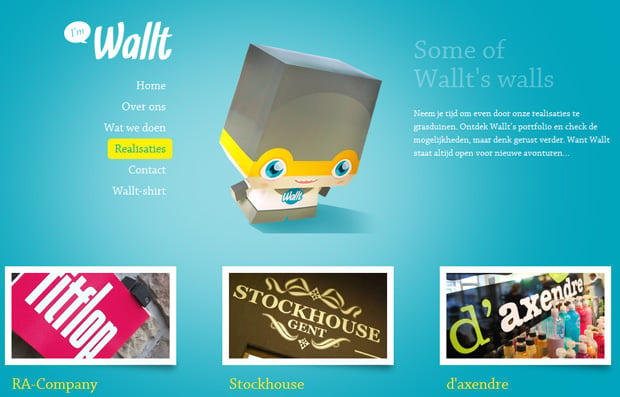
Another favorite comes via Wallt, who represents a wall artist in Belgium:
I like brand mascots and I like cartoons. Until the past few years, it was hard to find great examples on the web, but today, there's dozens, if not hundreds of solid representations. A lengthy thread on Quora covers many of the best-known ones among startups, and I'd be shocked to see this trend go anywhere but up.
#9 - Inspired by Print + Paper Design
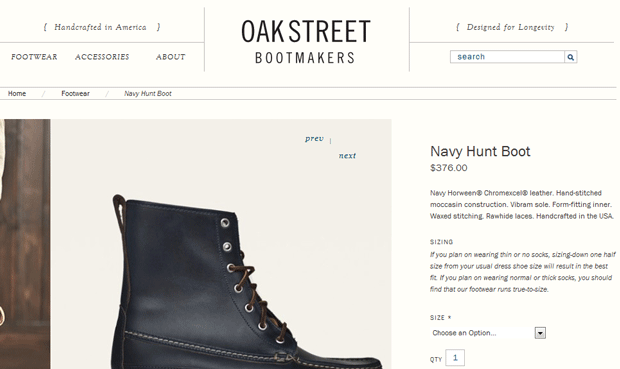
This trend's been around a long time, but the execution's improving and I'm finally seeing designs that don't just employ paper-goods style UIs to be "retro." An example of a highly useful and usable interface on this front comes via Oak Street Bootmakers, who combine great product photos and good-looking clothing with a classic print-inspired UX:
There's even a "colophon" in the footer :-)
#10 - The Irreverent Message
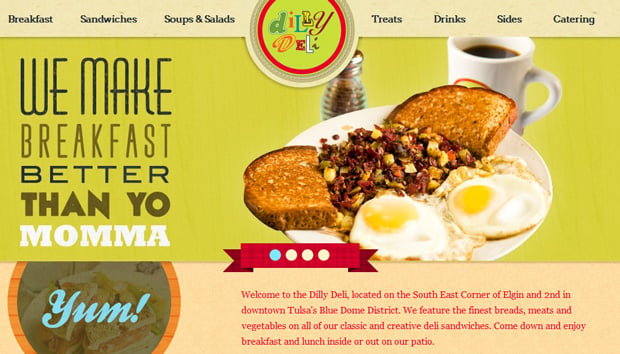
I like when brands can authentically express their message in a way that challenges convention and surprises the viewer. Restaurant site Dilly Deli in Tulsa, OK starts things off on the wrong foot:
But somehow, despite "them bein' fightin' words," it works.
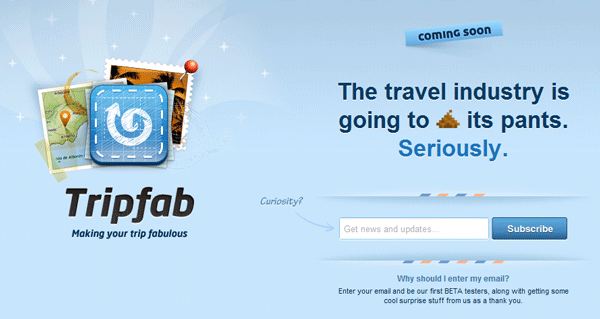
Tripfab applies the same irreverent spirit with a clever graphic to make their point:
Obviously, this tactic isn't for everyone but it certainly can help a site (and the brand behind it) stand out from the crowd.
#11 - Focus on the Input Box
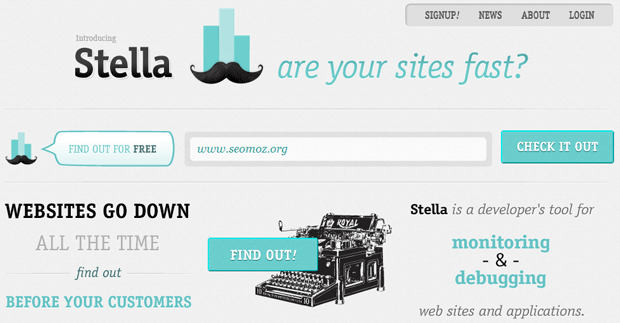
Earning a click is impressive. Earning a form fill-out, email address or website capture? That's where the bread gets buttered. Check out Stella Monitoring, whose throwback design does a nice job of focusing on the true call-to-action, the input box for website speed testing.
From there, it's just an email away from a brilliantly executed conversion.
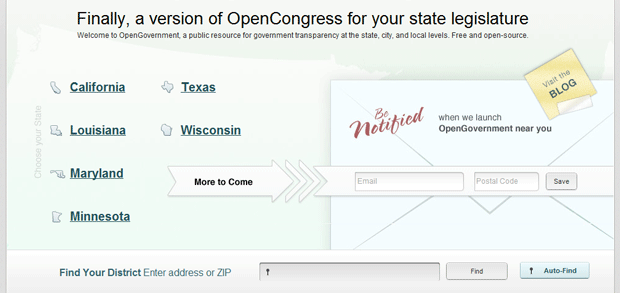
OpenGovernment does a pretty top-notch job of this as well, quickly funneling visitors to either the email signup or to the right district. The CTA is clear and the design puts all the focus in the right places:
Wonder how their input rates compare to OpenSiteExplorer... :-)
#12 - Light & Shadow
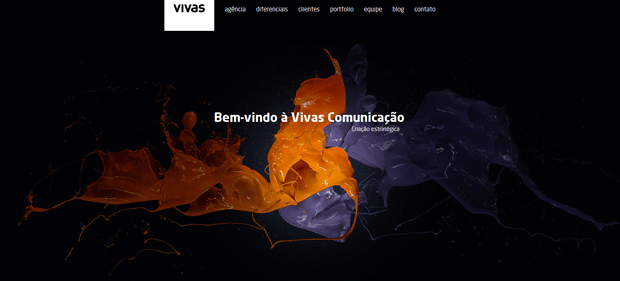
The Brazilian design firm Vivas shows off some pretty exceptional photography and lighting transitions on their site:
But perhaps nothing else on the web compares to the use of light and shadow in Limbo:
Technically, the best stuff is inside the game itself, still the website does a nice job of suggesting the deeper experience with its dark hues and oversaturated pinpoints. Warning: don't play the game at night. It's scary as hell. But do appreciate the amazing lighting - it's as inspirational an art form as any I've seen.
If you have other sites or design concepts to contribute, I'd love to see them! Feel free to insert relevant links in the comments.






























Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.