
A Powerful Analytics Tip Every Website Should Employ
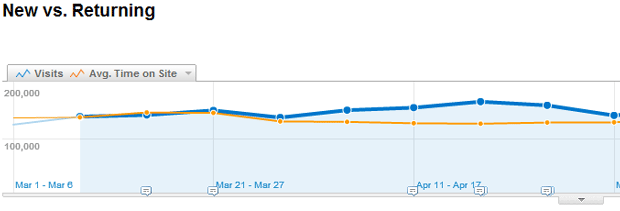
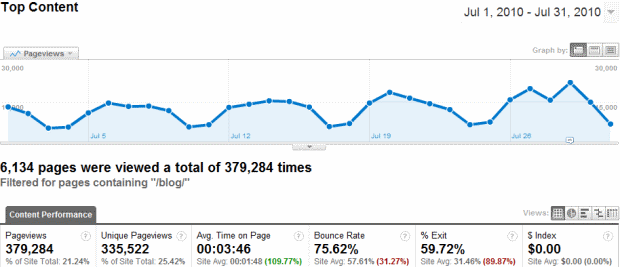
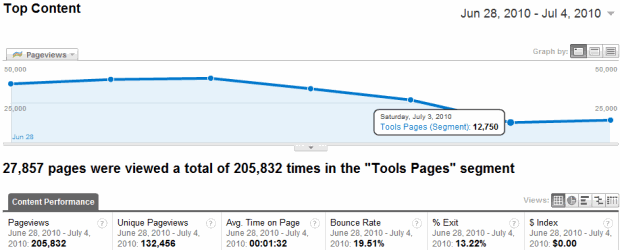
How many presentations do you see that show traffic stats like these?

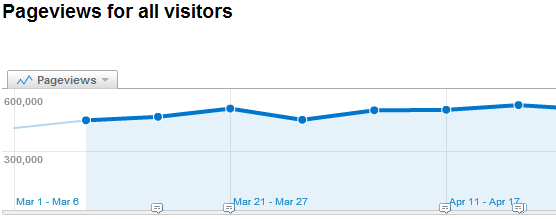
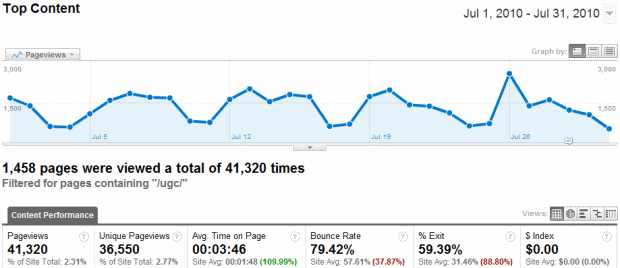
Or this:

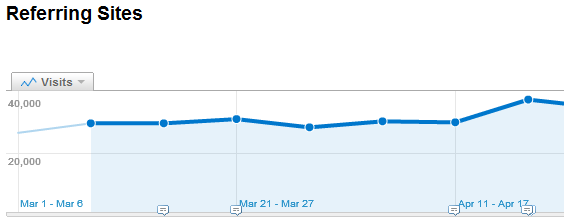
Or this:

These charts aren't wrong, per se. They're not lying to you, but they are obscuring the truth, and they're making it impossible to know what's going right and wrong.
The problem isn't that the numbers are inaccurate, it's that no website is just ONE SITE. A website is a collection of pages, and oftentimes, a collection of lots of different KINDS of pages. Even the simplest of sites, built on blog CMS' like Wordpress or basic CMS' like Drupal have unique sections within them - the homepage, individual posts, static pages (about, contact, et al.), categories, search pages, posts by month, author, etc. - all of these have different formats, different functions and, almost certainly, different visitor stats.
Yet, for some reason, when we as marketers look at a site, we don't ask "how are the category pages doing this month?" or "how is the blog performing compared to the white paper articles?" We ask, "how's the site doing."
The singular answer to that question often obscures a more nuanced, but valuable truth: Different website sections perform differently.
If your car starts having trouble accelerating up hills, you don't blame the entire car for the subpar performance, you start to examine potential causes (electrical system, engine, tires, etc.) and break these components down until you find the cause. Likewise, with a website, every piece should be performance tested, tuned and monitored on a regular basis.
Don't do this:

The total page views data is fine as an overview, but we need to monitor each individual section to really understand what's gaining vs. falling.
Do this:


By segmenting out traffic to URLs that include */blog/* and those that include */ugc/* (YOUmoz), we can see when/where/how each section is rising or falling in traffic and contributing to the overall site's performance.
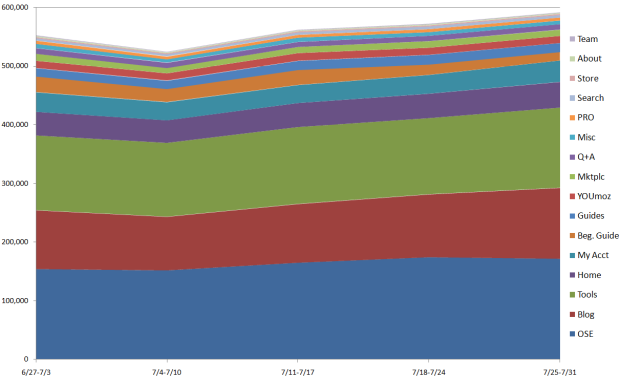
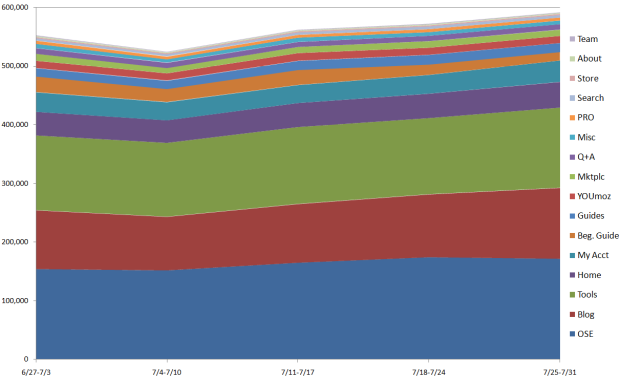
Even better, we should do this:

How did I make that chart?
Step 1: Separate the areas of your website by the words/characters in their URL string (or other identifying factors like keywords in their titles). For example, on SEOmoz, we've got:
- The Blog - all URLs include /blog
- YOUmoz - all URLs have /UGC
- Guides - nearly all have /articles
- Tools - most URLs are different, but there's only around 20 so I can lump them together
- etc.
Once I have these segments, I'll use the URL structures to get data about pageviews (or any other metric I care about) separately through analytics.
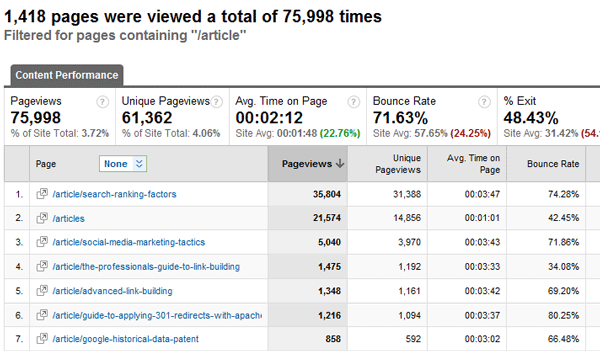
Step 2: Use the content filter in Google Analytics to select only those pages that contain the URL string you're seeking:

By using the simple filter for URLs "containing" /article, I've got a segmented report I can now use to start seeing what's really happening on my site.
![]()
pretty simple, right?
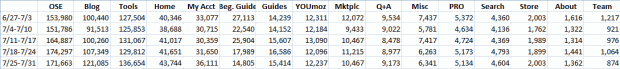
Step 3: Filter on each report and grab out the relevant pageviews number on a weekly basis:

I grab those numbers for each of the segments each week (well, actually, Joanna does - but she says it's less than an hour of work) and plug them into a spreadsheet.
Step 4: Create a spreadsheet and a stacked graph

This spreadsheet shows the number of pageviews to each section of the site

This stacked, area graph shows where traffic is shrinking (e.g. the Beginner's Guide) vs. growing (e.g. the Blog)
When you run these over long periods of time, you can really see the impact a new section is having, or where problems in traffic might exist. If you neglect to break things out in this fashion, you'll often find that traffic from one section's gain may overshadow the loss in another area. This over/under-compensation can hide the real issues for a site, especially in SEO (where indexation, rankings and keyword demand all play inter-connected roles).
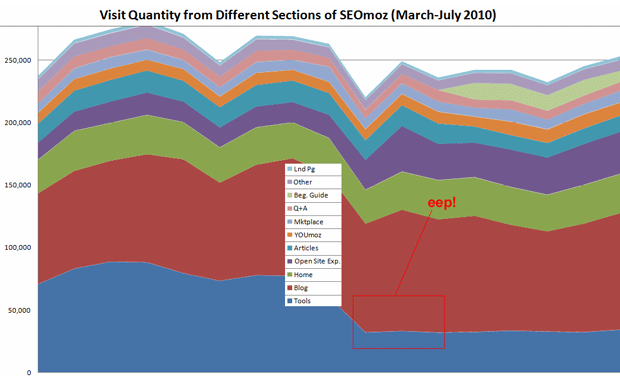
Joanna, in her post on benchmarking, shared this chart:

This helped us to realize where things had gone awry and why (the problem stemmed from some poorly done redirects from Linkscape to Open Site Explorer). I can't recommend this practice enough - if more marketers managed their analytics in this fashion, we'd have a much easier time identifying potential problems, opportunities and understanding not just the quantity of traffic, but the "whys" behind it.
Anyone with some clever Google Analytics methodologies to build these faster/more efficiently than my Excel hack, please do share!
UPDATE: Some friends from Maki Car Rental put together a stacked pageviews PHP code that pulls from the Google Analytics API here. Thanks!
The author's views are entirely their own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.



Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.