
Content Marketing for the Talent-Impaired
 There’s a reason people balk at content marketing – it’s hard. Not only do we have to be marketers, but now we’re supposed to be subject-matter experts, writers, and designers? Sure, we can hire it out, and sometimes we should, but there’s something to be said for crafting a piece of content entirely on your own. It’s not just ego – it’s your vision and only you really understand what you want in the finished product.
There’s a reason people balk at content marketing – it’s hard. Not only do we have to be marketers, but now we’re supposed to be subject-matter experts, writers, and designers? Sure, we can hire it out, and sometimes we should, but there’s something to be said for crafting a piece of content entirely on your own. It’s not just ego – it’s your vision and only you really understand what you want in the finished product.
For me, the gap is often in the design and illustration. I’m assuming you’re a subject-matter expert in something and can write about it competently (it’s ok if you’re not a poet). If you’re like me, and your expectations are bigger than your talents, I’d like to offer a few shortcuts I’ve learned for designing your own content.
1. Liven Up Text
It’s amazing what you can do with a few words and a splash of color. For example, I started a recent post by writing out how much money Google made last year:

With just one font and strategic use of color, I was able to not only emphasize that $29B is a lot of money, but I tied it to Google’s identity. Best of all, it only took a few minutes.
I have to come clean and admit that I learned this trick (a couple of these tricks, actually) from Rand. Here’s another example, from his recent post on the responsibilities of a modern SEO:

The image looks great, and it really livened up Rand’s post, but what is it, really? It’s just well-placed text with a splash of color. I’m not picking on Rand – my point is that these small touches can make a huge difference.
2. Keep It Simple
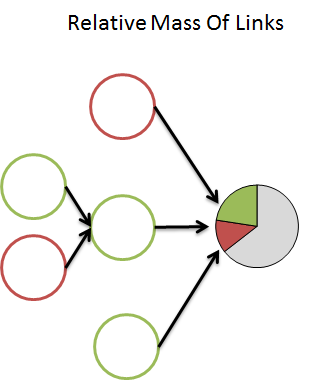
Even if you go beyond text, you don’t have to be an artist to create a simple illustration that effectively communicates an idea. Justin Briggs had a great post here recently on how Google might detect spam, and it included images like this one:

Practically speaking, it’s just some circles and arrows, but these images really helped illustrate the complex ideas in Justin’s post. It wasn’t the complexity of the design that mattered, but the depth of the ideas behind the design.
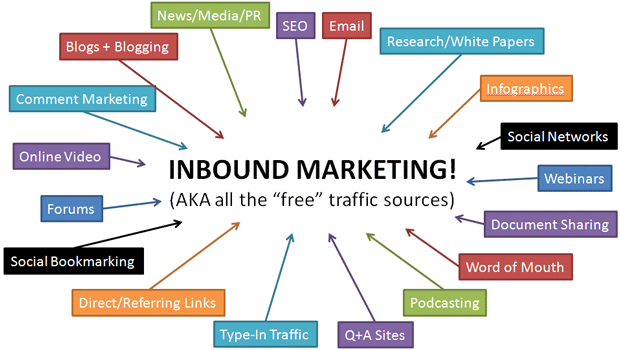
Let’s pick on Rand again. Here’s an image he did for a recent post on inbound marketing:

I’ll let you in on a little secret – boxes and arrows are one of Rand’s favorite tricks. It’s hard to argue, because this image is a lot more compelling than a bulleted list. I hope you’re also seeing a pattern here – it’s the quality of the thought behind the image that really matters.
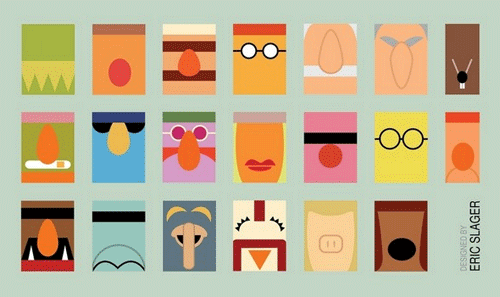
I admit that I’m trying to keep this post to mostly SEOmoz examples – not to pat ourselves on the back, but to show that we practice what I’m preaching. Here’s an outside example I really like, though, a Minimalist Muppet poster created by Eric Slager:
Obviously, this one is a bit more complex than my previous examples, but the actual design elements are pretty simple. The concept is genius, but the graphic itself really is minimalist. The minimalist meme has been going around – here’s another example with superhero posters (via ScreenRant.com):
My minimalist Roger Mozbot illustration should make a bit more sense now. The moral of this story: you can do a lot with some basic skills, if the core concept is strong enough. Clearly, this is the work of talented designers, but you don’t have to be an Adobe Illustrator guru to create something similar. You just have to start with great ideas.
3. Plagiarize Yourself
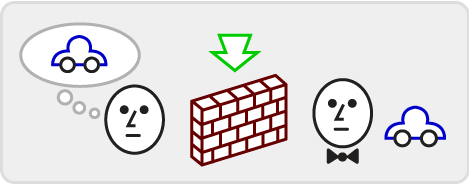
It’s not stealing if you take your own stuff – good content creators learn when and how to re-use their own content. That doesn’t necessarily mean using the same image over and over (although there are times when even that can be very effective). It means learning how to re-use elements of your own illustrations, sometimes even within the same post. Recently, I did a post on marketing ethics, and I illustrated the post with whiteboard-style drawings like this one:

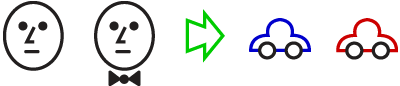
It won’t hang in a museum anytime soon, but I think the series of illustrations helped simplify a difficult topic. If you look at the 5 illustrations, you’ll see each of them have some variation on the same 5 elements:

You don’t have to be a connoisseur of the fine arts to realize that element #2 is just the same guy with a bowtie and element #5 is the blue car “painted” red. Take away the brick wall in the 1st image and the gray box, and I essentially created 5 illustrations with 3 main elements.
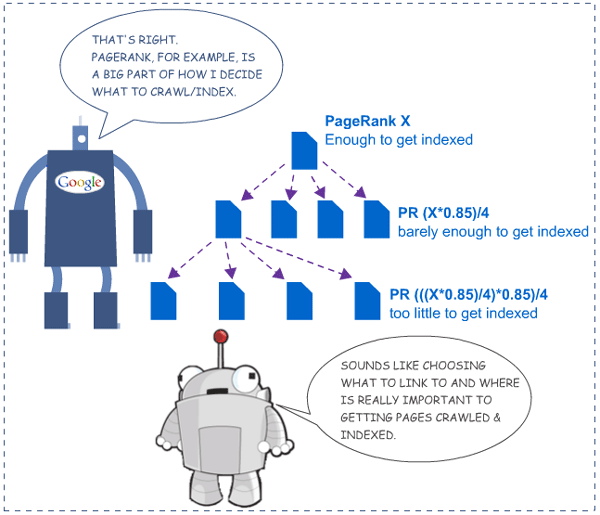
Last year, Rand did a great piece illustrating indexation issues. Some of the illustrations were pretty complex, like this one:

Before the days of Roger Mozbot (or, as we call it, the Time of Despair), Rand used to frequently create illustrations that were essentially Googlebot + Page icons + Arrows + Text. Again, I’m not picking on him – the finished products were great. Break them down, though (and pay attention over years of content), and you’ll see that Rand was re-using a lot of work he’d already done. That’s one of the reasons he can pound out an amazing blog post between 2-4am on a trans-Atlantic flight.
Re-use starts with being a curator of your own content. Eventually, you may even build some custom illustration libraries. Here’s an example – back in 2008, I wrote an e-book on CRO that started with an illustrated guide to conversion metrics. It included images like this one:

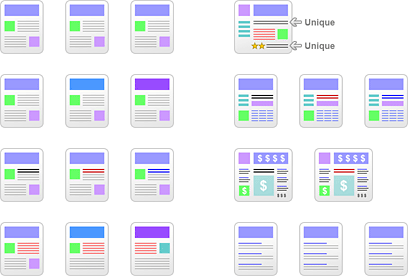
If you read my recent post on duplicate content and Panda, this may seem oddly familiar. That post used a number of similar web-page images, including:

In that post, I easily converted this basic template into 8 different illustrations. Condensed, those illustrations look something like this:

I don’t want to beat you to death with this point, but I think it’s often easy to miss how elements can build on each other. This kind of approach not only saves time, but it gives your content a consistent look and feel and can make your work look more professional.
You can also see how easy it would be to split these web-page templates into a basic library of layers (I actually have multiple Photoshop files, but the core concept is the same):

As you develop these design libraries over time, especially with an image as flexible as a basic web-page, you find more and more creative ways to use them. Best of all, the quality of your illustrations improves even as they take less time to create. You may even find yourself earning a reputation for your distinctive talent-impaired style.
So, Get to Work
Stop saying you’re “not a designer” and design something. It doesn’t have to be perfect, it just has to be based on a good idea. Over time, you’ll get better, even if you can only put in 10-15 minutes a day. If you find yourself staring at the computer screen for an hour, pick a new medium. A few months ago, I got up, walked to Office Depot, and bought a box of Crayola markers. It was one of the best creative decisions I’ve made in a long time. Whatever it takes, get started.






Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.