Analytics is one of those things that hasn’t always been at the top of my priority list until recently. Google Analytics has many features I’ve never used before because I haven’t had the time to sit down and really investigate what they can do for me and my clients. A few months ago, in one of my late night GA adventures, I found a section on event tracking, a small love soon formed.
Like most of you out there I often find myself creating different CTA’s (Calls to Action) and wonder how effective they really are. Google Analytics allows you to setup goals but that really doesn’t track the effectiveness of your specific CTA’s. Through the combination of event tracking and CTA’s, you can easily find those CTA’s that are not making the cut and replace them with something more effective.
The Setup
First you will obviously need to have Google Analytics installed on your website. If you already GA installed on your website you need to make sure you have the most current, up to date, script. If your script in not current you can follow the instructions
HERE depending on if you are using asynchronous snippet, traditional snippet, or the urchin.js tracking. Once your GA script is setup correct to allow tracking you are ready to setup the links you will be tracking.
Before we start to use event tracking we should take a quick look at the syntax and the way you can use it. The syntax for the _trackEvent() method is:
_trackEvent(category, action, label)
- category (required)
The name you supply for the group of objects you want to track.
- action (required)
A string that is uniquely paired with each category, and commonly used to define the type of user interaction for the web object.
- label (optional)
An optional string to provide additional dimensions to the event data.
Example: seomoz.org
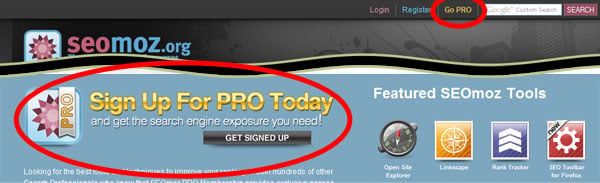
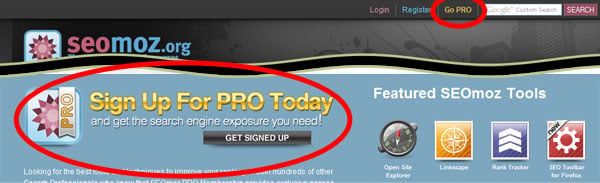
Lets first look at how you can use event tracking and use SEOmoz as an example. In the image below are two unique CTA’s that both end up at the same page. How would you tell if a user clicked on the top CTA or the bigger CTA in the middle of the screen? Using event tracking it would be quite clear what CTA was the most effective at getting clients to that page.

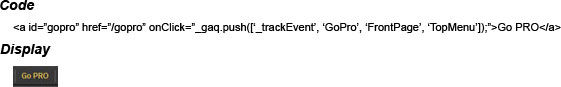
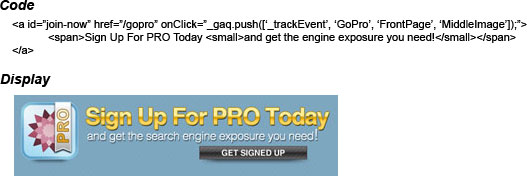
Implementing event tracking is quite simple, you just need to add a simple onClick javascript action fill that with the _trackEvent syntax and you’re done. Below is how I would setup link tracking for the two CTA’s we discussed above in the example section. It may look a little different for you depending on if you are using asynchronous snippet, traditional snippet, or the urchin.js tracking. The example below is for asynchronous tracking.
In the example you will see that the category for the tracking is set as “GoPro”, because the CTA is about becoming a PRO member. The action is “FrontPage” because both of these CTA’s are located on the front page, you could also place the URL or page in this area. The label is set as a unique identifier, either “TopMenu” or “MiddleImage”, which refers to the specific CTA that you are tracking. If you have similar CTA on different pages you could change the label to reflect the page of your CTA.
Once your links are setup and you can view the data in the Content -> Event Tracking section on GA. When you find CTA that are under producing, think about replacing them with something that might work better in that location. I often compare the number of clicks on my CTA's with the number of goals that were completed. If I find that I have a high number of clicks but lack the conversions, there may be a problem with the landing page. If I'm not getting the clicks on my CTA's then it may be a problem where my clients are not seeing my CTA's or they are not appealing, either way it helps me narrow down any issues I may have.
If you are having problems getting data to show up in your reports, please check the
Common Pitfalls section or leave a comment below for some additional help.
Other Uses for Event Tracking
I’ve also been using event tracking for monitoring clicks on my external links. It provides a great way to find out what links your clients are using. Event tracking can also be used monitor load times on videos, though I have yet to experiment with that feature. Another way to use event tracking would be what
Sam Niccolls post a few months back in step number 10 in
11 Conversion Rate Optimization Lessons Learned in 2009. In step 10, Sam talked about using Virtual Pageviews to track form abandonment. Unlike the old virtual page views method, using this method does not inflate page views and will not affect your overall data. In what way are you using event tracking that could help out everyone else in the community?







Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.