When Google made their “page speed is now a ranking factor” announcement, it wasn’t a significant new ranking factor, but it is significant because it means Google wants to use usability metrics to help rank pages. Your site speed should be a priority as slow sites decrease customer satisfaction and research has shown that an improvement in site speed can increase conversions.
To better understand how fast the web is (as of February 2011), I collected site speed data from approximately 100 different sites. This data allowed me to create a very close approximation of the equation that Google currently uses to report (in Webmaster Tools) how fast sites are relative to each other:
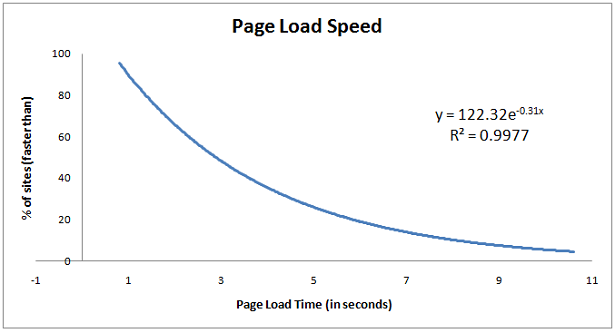
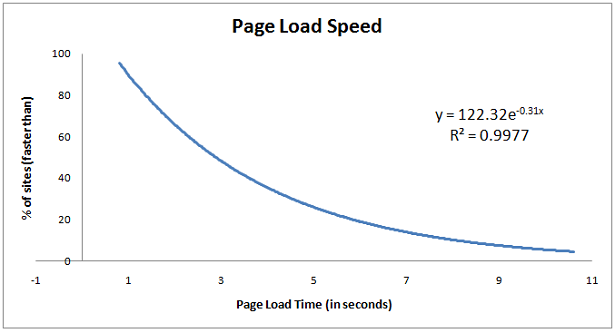
y = 122.32e-0.31x
In this equation, x is the time it takes your page to load (in seconds) and the result, y is approximately the percent of pages that your page is faster than. If you grab your load time from Google Webmaster Tools, you can use this equation to gauge how fast you are compared to the rest of the web. If you don’t want to bust out your calculator, grab this
spreadsheet and use the calculator I set up.This equation is charted in the graph below.

The x axis in this graph shows the page load time (in seconds) and the y axis represents the per cent of sites that the corresponding time is faster than. So if a page loads in 4.3 seconds, it is faster than 31% of other pages on the web.
This data set allowed me to view the following data points:
- If your site loads in 5 seconds it is faster than approximately 25% of the web
- If your site loads in 2.9 seconds it is faster than approximately 50% of the web
- If your site loads in 1.7 seconds it is faster than approximately 75% of the web
- If your site loads in 0.8 seconds it is faster than approximately 94% of the web
So now that you can test how you stack up to the rest of the web, the next question becomes how do you compare to your competitors. You can check this pretty easily a couple different ways.
Web Page Test is a good web interface you can use to check page speed and
Show Slow has automated tracking tools that let you continually monitor pages. I really like using Web Page Test as you can set the location to San Jose (fairly close to Mountain View).
How Important is Site Speed?
My interpretation of what Google has said
At this point, the question becomes how important is load time. While increasing your site speed is really important and should be done for the user’s experience, it can also improve your conversion rate, this section will only look at how page speed affects SEO.
“While site speed is a new signal, it doesn't carry as much weight as the relevance of a page. Currently, fewer than 1% of search queries are affected by the site speed signal”
I think this means that site speed will affect only queries where other ranking signals are very close or when the load time is exceptionally poor. If competing pages have high
relevancy scores and close link metrics (which isn’t probable), page speed may come into play. Additionally, I believe that site speed could negatively hurt you if your page takes an excruciatingly painful amount of time to load.
Matt Cutts was nice enough to
blog about this topic when he was on vacation and added onto the above statement with:
“That means that even fewer search results are affected, since the average search query is returning 10 or so search results on each page.”
Basically, this isn’t going to shake up the top ten; when it is seen, it will probably be seen in keywords ranking much lower than the top ten.
My Unscientific Experiment
I decided to do a bit of unscientific research, I took a few of the
most popular search terms for 2010 (iPad, chatroulette, free,
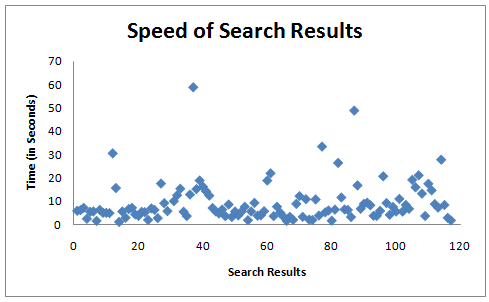
Justin Bieber) as well as two keywords that get a lot of link love (here, home) and collected the load time for the top 20 results of each keyword. The data ranged from 1.062 to 58.881 seconds.
As you can see in the above chart, there are some REALLY slow sites ranking in the top 20. I wanted to see if these sites just happened to be running slow at the time or if a second measurement would show that the slow sites are really faster. A week after I took the original measurements, I re-timed any page with a time over 15 seconds (which totaled 18 pages). While some sites showed significant variance the majority did not change that much. The average change was an improvement of 1.72 seconds, or 4%.
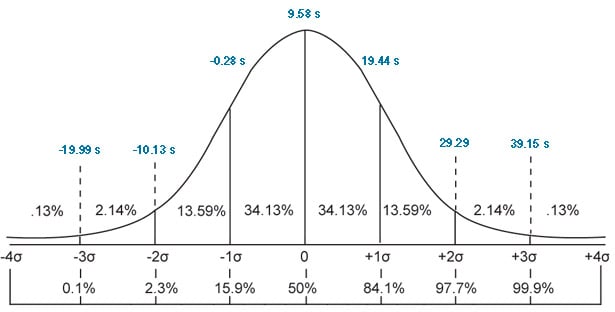
The average site speed for the 120 different results was 9.58 seconds while the standard deviation for this data set was 9.86 seconds.
According to the normalized distribution (as well as simply looking at the data), you are categorically slow if your page takes more than 19.44 seconds to load as only 15.86% of sites in the top 20 results from this sample were slower than this. Using the site speed equation described earlier, if your site takes 19.45 seconds to load, you are only faster than 0.3% of the web.
How to Improve Your Site Speed
If you want to improve your SEO, I would suggest
building a link instead of focusing on speed (unless your site is currently extremely slow). That said, speed is a metric you should be trying to improve in order to improve the overall user experience. To decrease your load time, there are a few best practices you should follow:
- Minimize HTTP Requests - Your pages will load faster if they have to wait for fewer HTTP requests. This means reducing the number of items that need to be loaded, such as scripts, style sheets, and images.
- Combine all of your CSS into an external file and link to it from the <head> section each page instead of loading it in the HTML of a page. This allows the external page to be cached so that it loads faster. JavaScript should be handled in a similar fashion as CSS.
- Use CSS sprites whenever possible - This combines images used in the background into one image and reduces the number of HTTP requests made.
- Make sure your images are optimized for the web - If you have Photoshop, this can be done by simply clicking “save for web” instead of “save”. By optimizing the formats of the images you are essentially formatting the images in a smarter way so that you end up with a smaller file size. Smashing Magazine has a nice article on optimizing png images.
- Use server side caching - This creates a html page for a URL so that dynamic sites don't have to build a page each time that URL is requested.
- Use Gzip - Gzip will significantly compress the size of the page sent to the browser which then uncompresses the information and displays it for the user. Many sites who use Gzip are able to reduce the file size by upwards of 70%. You can see if sites are using Gzip and how much the page has been compressed by using GID Zip Test.
- Use a Content Delivery Network - Using a CDN allow your users to download information in parallel, helping your site to load faster. CDNs are becoming increasingly affordable with services like Amazon CloudFront.
- Reduce 301 Redirects - Don’t use 301 redirects if possible; definitely don’t stack 301’s on top of each other. 301 redirects force the browser to a new URL and require the browser to wait for the HTTP request to come back.
If you want to do further research on improving your site speed, Google has a good list of helpful articles for optimizing your page speed here that are much more in-depth than the above suggestions. To get suggestions specific to your website, tools like YSLOW and the HTML suggestions in Google Webmaster Tools are great resources.







Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.