Core Web Vitals
What are Core Web Vitals?
Updated by Chima Mmeje — November 18, 2024.
Core Web Vitals are a set of standardized metrics from Google that help developers understand how users experience a web page. While Core Web Vitals were created for developers, these tools can be used by all site owners because they break down the user's real-world experience on a page.
Core Web Vitals identify user experience issues by generating a metric for three primary areas of user experience, including:
- Page loading performance
- Ease of interaction
- Visual stability of a page from a user's perspective
Each of these metrics provide their own perspective on different elements that impact how users interact and engage with a website. While developers need to think about “user experience” from a holistic perspective, these independent metrics help break down the different variables into smaller pieces so site owners can identify and fix technical issues across their website.
It's important to remember that these metrics don't tell the whole story about the user experience on a website, but each metric can be pieced together to help developers troubleshoot in an efficient and methodical way.
What metrics does Google include in Core Web Vitals
Let's take a look at the three main metrics included in Core Web Vitals to improve your websites today!
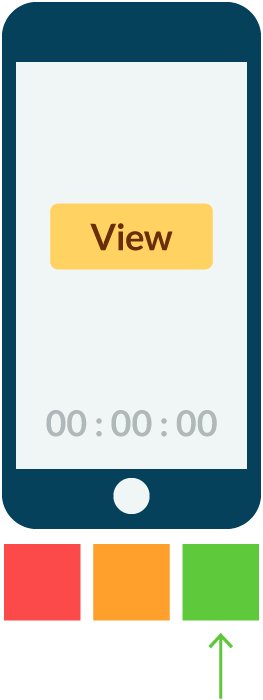
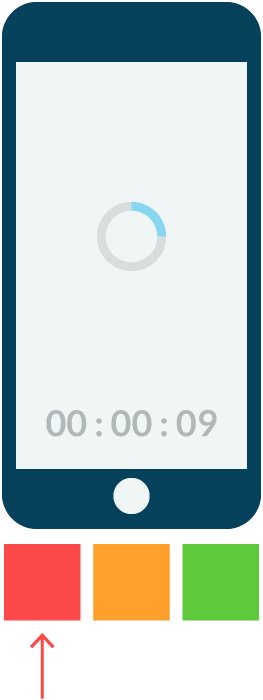
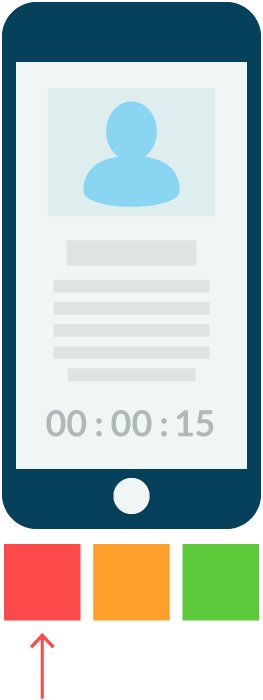
1. Largest Contentful Paint (LCP)
Largest Contentful Paint is a Core Web Vitals metric that site owners can use to assess user experience and see if a user will find a page useful based on the render time of the largest blocks visible to an audience.
Site owners need pages on their site to load fast to create an enjoyable user experience. Not only is load time a critical factor for a positive user experience, a page that loads quickly is more likely to rank higher in Google. Plus, snappy load times have shown to impact engagement and conversion rates compared to a page with slow loading times.

What does LCP measure?
LCP measures the time it takes different content blocks to load within the user viewport (current screen). This metric only tells you how quickly content sections render on the visible screen, and nothing below the fold is considered.
- Images
- Video poster images
- Background images
- Block-level text
Site owners should aim for LCP within 2.5 seconds of when a page starts loading.
2. Cumulative Layout Shift (CLS)
Site owners need to make it as easy as possible for users to engage with links and buttons on a site to drive sales and conversions. Cumulative Layout Shift (CLS) is a metric that identifies links or buttons that shift after a web page has loaded and reflects the level of difficulty users will experience when trying to engage with elements on your site once a page renders. CLS is one of the quality signals that Google uses to assess the effectiveness of a website’s performance and user experience.
UX and design are vital components of a good user experience, and a user will become frustrated if a web page shifts elements while a user is reading. CLS helps developers determine if images or links shift on the page so site owners can improve usability, drive click-through rates, and improve online sales.

What does CLS measure?
CLS measures whether elements in the visible viewport shift from their starting position between two rendered frames. In simple terms, this metric helps site owners understand if content like text, buttons, and banners are pushed around while a user is reading content on a given page.
Elements that change position can cause users to become confused and hinder their experience on a page, so it's important to ensure all content stays in place after a page loads on the user's device. CLS looks at core metrics to determine the visual stability of a page from a user perspective by considering several factors:
- Layout shift
- Impact fraction
- Distance fraction
Site owners should maintain a CLS of 0.1 or less.
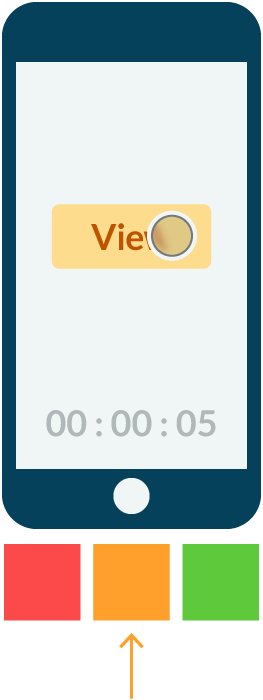
3. First Input Delay (FID)
Online consumers want pages that are snappy and easy to engage with. First Input Delay measures input latency (the time it takes a page element to respond from a user interaction) to identify pages that could cause your audience frustration.
Modern websites use an array of advanced technologies and dynamic content widgets to serve content to their audience. While this type of content can improve content delivery, these enhancements can cause delay times that require a user to wait for their browser to act on their input.
Developers need to reduce the time users spend waiting for a browser to respond to their input to improve engagement and usability across the site.

What does FID measure?
FID measures how responsive a page is when loading element inputs from a user. This means that FID only records events like clicks and key presses.
Site owners should aim to provide a good user experience with FID below 100 milliseconds.
It should be noted that FID is difficult to measure because this data can only be measured in the field. This means that your score will depend on variables outside of your control, like the device capability of users and Internet speeds as experienced by your audience.
Other Performance Metrics
As we discussed, Core Web Vitals offer a host of information that developers can use to improve their websites for the user experience. Along with the main metrics listed above, developers can also understand how their code impacts the way users consume content on their site.
While not considered part of user experience metrics, these metrics quantify lag times or other technical factors that can negatively impact how an online audience engages with a web page, so let's take a quick look at a few other metrics you can use to understand the experience visitors have on your site.
1. First Contentful Paint
First Contentful Paint (FCP) measures how long it takes for a user's browser to render DOM elements (images, non-white <canvas> elements, and SVGs). This metric identifies render-blocking resources and is measured in seconds, with a range of FCP scores:
- 0–2 seconds: Green (fast)
- 2–4 seconds: Orange (moderate)
- 4+ seconds: Red (slow)
2. Speed Index
Snappy websites offer enhanced online experiences, and Speed Index (SI) shows you the average time that content on your site takes to display to a user. This metric will identify excessive JavaScript on a page and is measured in milliseconds, with a range of SI scores:
- 0–4.3 seconds: Green (fast)
- 4.4–5.8 seconds: Orange (moderate)
- 5.8+ seconds: Red (slow)
3. Time to Interactive
Time to Interactive (TTI) is the amount of time it takes for the content on a page to become functional for it to be fully interactive. TTI helps you identify pages with unnecessary JavaScript and is measured in seconds, with a range of TTI scores:
- 0–3.8 seconds: Green (fast)
- 3.9–7.3 seconds: Orange (moderate)
- 7.3+ seconds: Red (slow)
4. Total Blocking Time
Total Blocking Time (TBT) helps site owners assess how long a web page responds to specific user input. This metric will identify pages with unnecessary JavaScript and is measured in milliseconds with a range of TBT scores:
- 0–300 ms: Green (fast)
- 300–600 ms: Orange (moderate)
- 600+ ms: Red (slow)
5. Page Performance Scores
A Page Performance Score is a single metric that considers all of the important user experience metrics in Core Web Vitals. This score uses an aggregate scoring system across all mobile and desktop visits. It takes the weighted average to deliver a single score to understand pages that need closer examination quickly.
While these metrics are simplified in the Page Performance Score metric, developers can reference scores in each category based on the specific score of 90 (good), 50–90 (needs improvement), and below 50 (poor).
Web Vitals and User Experience
Web Vitals are a comprehensive set of metrics designed to help site owners understand and improve the user experience on their websites. The Core Web Vitals, a subset of these metrics, are particularly important for delivering a positive user experience. A good user experience is essential for engaging users, increasing conversions, and boosting search engine rankings.
Optimizing for Core Web Vitals can lead to faster loading times, more responsive interactions, and stable visual elements, all of which contribute to a positive user experience. When users have a seamless and enjoyable experience on a website, they are more likely to stay longer, interact more, and convert into customers. Additionally, a well-optimized website is more likely to rank higher in search engine results, driving more organic traffic.
By prioritizing Core Web Vitals, site owners can ensure that their websites provide a positive user experience, ultimately leading to better engagement, higher conversions, and improved search engine rankings.
Tools for Measuring and Reporting Core Web Vitals
There are several tools available for measuring and reporting Core Web Vitals, each offering unique insights and recommendations. Some of the most popular tools include:
- Google Search Console: This tool provides detailed reports on Core Web Vitals for your website, highlighting areas that need improvement and offering actionable recommendations.
- Google Analytics: By integrating Core Web Vitals data, Google Analytics helps site owners track and analyze user interactions and performance metrics.
- PageSpeed Insights: This tool analyzes the content of a web page and generates suggestions to make that page faster, including insights on Core Web Vitals.
- WebPageTest: A comprehensive tool that allows site owners to run performance tests on their websites, providing detailed reports on Core Web Vitals and other performance metrics.
- Lighthouse: An open-source, automated tool for improving the quality of web pages. It provides audits for performance, accessibility, and more, including Core Web Vitals.
These tools equip site owners with the necessary data to measure Core Web Vitals and make informed decisions to enhance their website’s performance and user experience.
The Impact of Core Web Vitals on Search Engine Rankings
Core Web Vitals play a significant role in search engine rankings. Google uses these metrics as a ranking factor, meaning that websites optimized for Core Web Vitals are more likely to rank higher in search results. A good Core Web Vitals score can improve a website’s visibility, drive more traffic, and increase conversions.
Conversely, a poor Core Web Vitals score can negatively impact search engine rankings, leading to decreased visibility and traffic. Users are less likely to stay on a website that loads slowly, is unresponsive, or has unstable visual elements, which can result in higher bounce rates and lower engagement.
By prioritizing Core Web Vitals, site owners can enhance their search engine rankings, attract more visitors, and provide a better user experience. This not only helps retain users but also converts them into loyal customers, ultimately driving the success of the website.
Get a pulse on your site's performance health
Our Performance Metrics suite within the Site Crawl toolset in Moz Pro allows you to check Core Web Vitals and other performance metrics for thousands of URLs at a time.
Already a Moz Pro customer? Sign in now.
Keep learning
- Performance Metrics: Opportunities & Diagnostics
- Technical SEO Certification - Moz Academy
- Google Developers Documentation: Page Speed Rules
- Optimizing Page Speed - Actionable Tips For SEOs and Web Developers
- PageSpeed - Get browser extensions from Google for both Firefox and Chrome to help you identify issues that are slowing down your site.
- YSlow - This Firefox add-on features a grading system to help you quickly see how well your site is performing and offer insight on how to improve your site speed. It needs to be used in conjunction with Firebug.
- WebPageTest.org - Get a quick report of how a page is performing.