
In-House SEO: Integrating SEO into the Project Process
The author's views are entirely their own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.
If you make frequent updates to your site, it is easy for mistakes to have a big impact on your SEO. Sometimes page titles will contain only the company name, the noindex tag gets carried over from the test environment, or you might find that all internal links within a specific category are nofollowed. Mistakes happen but integrating SEO into the project process can eliminate many of these problems and help you discover mistakes sooner rather than later.
There are four basic checkpoints where SEO should be integrated into the project process: the idea and planning phase, wire framing, dev review, and when a project goes live. While having those checkpoints is a good starting place, the optimal solution is to have an SEO on the project team, or meet regularly with the project team. Giving SEO advice throughout the entire project process is more efficient than having check points where you tell people to fix problems as continual input helps get the project done correctly the first time around.
Idea & Planning Phase
It is really important for you, the SEO, to get involved at this stage; it will help set the expectations for the rest of the project. Whether you are rolling out a new feature, redesigning your site, or simply adding some new content, there is a lot you can contribute to this phase of the project as you have an SEO mindset. Is there a clearly defined target audience that well benefit from this project? Will the project appeal to the Linkerati? If there is a "business development" project or "partnership" with other companies or sites, and how can you leverage this for SEO benefit?
The planning phase is a good point to go over some SEO best practices, if you haven’t already done so with the project team. Providing everyone involved on the project with a quick SEO checklist to use during the project can be a good way to remind people of all they need to take into consideration.
Wireframes
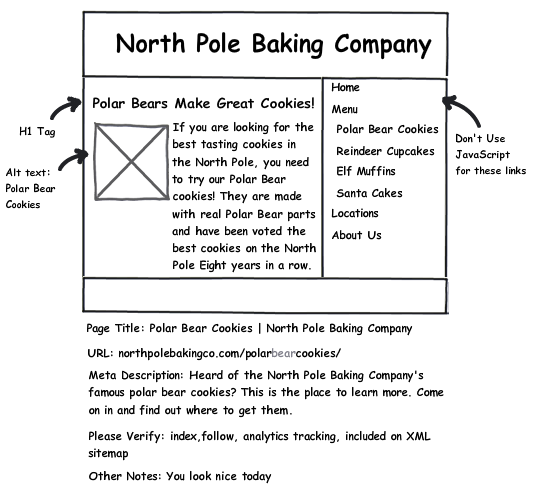
In the wireframes stage, you want to review the wireframes before they are handed off to designers or developers and make sure that SEO best practices are noted in the wireframes. It is a lot easier to change a note on a wireframe than to change an H3 to an H1 after the developers have created everything. Hopefully you have been able to work with the team and give input on the project so everyone is aware of the SEO elements that need to be noted on the wireframe. It can be a good idea to create a list of SEO elements that should be included in wireframes.

Before you sign off on the wireframes, you want to make sure that all the notations needed for the developers to correctly set up the page are included. This means specifying the page title, URL, H1 (and only one H1), the meta description, JavaScript shouldn’t be used for pagination, analytics tracking code is present, etc. This helps eliminate the need for developers to go back and fix problems. It will save them time and prevent you from getting stared down in the hallways.
It can be really helpful to have a quick meeting with the lead developer before the project gets passed off to them. As time can be a big issue facing projects, developers can have great ideas on how to slightly change a project and significantly cut down on the time estimate or ways to improve the project in general. While they might be pulled into a more inclusive meeting to go over the entire project, it can be beneficial to have a quick five minute meeting and run through the SEO elements. Keep it short though, both of your time is valuable. If the developer working on your project doesn't know much about SEO, you might want to refer them to the Beginner's Guide to SEO or the Web Developer's Cheat Sheet.
Dev Review
This step is pretty straight forward; you are going to want to review the project while it is on a dev server before it is released into the wild. You are checking that everything on your SEO checklist is implemented (where appropriate) and the SEO elements from the wireframes are present. It’s important to note that depending on how the dev environment is set up, it might not be possible to verify some elements such as a noindex,nofollow on all pages related to the project. When this happens, make sure to confirm with the developer that this is due to the dev environment and cannot be tested - you just have to take their word here. That said, when things can’t be tested it’s usually a good idea to get this confirmation via email (and get documentation).
If there are some issues that need to be fixed, go back to the developer with good documentation. Sometimes a well labeled picture is worth a thousand words, but it is still good to have a really clear description. If the developer stays in late or comes in early, it might be a good idea to say thank you with a six pack or a breakfast burrito.
Live
When the project goes live, it should be checked once more against your SEO checklist and site wide best practices, making sure that there aren’t any issues with the project that could negatively affect your SEO. This step is really important because even if everything is correct in the dev environment, things can get changed when deploying live. If you are able to catch problems right when the site is updated, the build can be rolled back and, in most cases, prevent a lot of SEO problems.
It is important to go through the entire checklist, and check all projects when a build goes live. While the projects that you were involved with may be good to go, a smaller project, which you weren't involved in, may be included in the build and cause problems. This step becomes really important when there are multiple dev environments.
Training
Integrating SEO into the project process is really important for big sites and sites with frequent updates as they can help improve the overall optimization of a site as well as catch errors, but shouldn’t replace education and training. Everyone who is touching code or running projects on your site should have at least a basic understanding of how SEO works. This means that as the in-house SEO, you need to provide training for your team members. Training developers and marketers will help reduce your SEO workload as people understand SEO concepts instead of simply following the “SEO rules” you have set out for them.
Another helpful tactic is to create SEO policies or an internal SEO guide based on your company’s SEO best practices and making it available on a wiki or intranet. This is really valuable as people can simply go to a wiki or document on the server and make sure that the project complies with the internal SEO best practices. When everyone is educated and can verify their projects against standards, there will be less work that needs to be redone for SEO reasons and there shouldn’t be surprises when a project goes through the SEO checkpoints.
Have a question? Drop me a line in the comments or follow me on twitter and ask away.




Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.