
Perfecting On-Page Optimization for Ecommerce Websites
The author's views are entirely their own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.
Back in 2009 (was it really that long ago?!) Rand wrote a post titled Perfecting Keyword Targeting and On-Page Optimization, which is one of the most popular blog posts on SEOmoz. It is still referenced as much today as it was back in 2009. The core principles haven't changed that much, but there are some new additions to an SEO's toolkit when it comes to on-page optimization. Today I want to focus on what these new additions are in relation to eCommerce websites.
Elements of the page you should work on
I made the following mockup to try and visualise clearly all the elements of an eCommerce product page that are important for on-page optimization.
.png)
Let's get into more detail on each of these elements and see what we can do to take advantage and optimise for them, starting with the new additions since Rand's post in 2009. I've related the numbers in the mockups to the sections below; some sections do not have numbers because they are not visible on the page, for example META description.
.png) Customer Reviews
Customer Reviews
If you run an eCommerce website and are not collecting customer reviews, you are seriously missing out. Not only is this great feedback that you need to have to improve your business, but it is also an amazing source of unique content. Better yet, it is very scalable across large websites, which means you can get lots of content onto lots of pages.
Quick tips for collecting and using customer reviews:
- Build or buy a system to automatically email customers a few weeks after purchasing and ask for a review
- When getting off the ground and trying to get volume, offer incentives such as a discount on their next purchase in exchange for a review
- Don't worry about publishing negative reviews, customers aren't silly and can tell when reviews are a bit too positive
Also, if you are worried about things like this having a negative effect on conversion rates:

See if you can customise your review system to not show this message on products that do not have reviews. Set a threshold so that when a couple of reviews are received, reviews are shown on the product page.
Added benefit: microdata
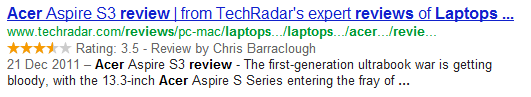
You also need to make sure you are marking up these reviews with relevant microdata. This will give Google more context about your content, as well as giving you the chance to improve click-through-rates from search results like what we see in this example:

The use of review microformats is increasing all the time so there is an argument that you are not standing out anymore if all the other results have the same type of markup. You could even argue that to stand out you should take them away :)
.png) Product Videos
Product Videos
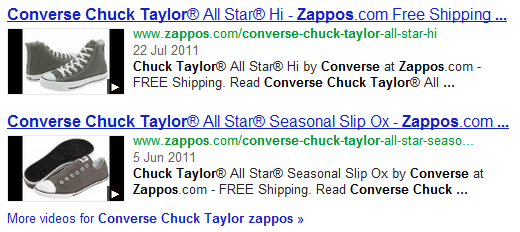
I'll admit that this is a tough one to execute, but it is one that I feel is very worthwhile for eCommerce sites. There are many websites already adding videos to their product pages, but they are not always doing it in the most optimal way. A great example of the right way to do this is Zappos who now have over 50,000 product videos.

There are a few benefits to having videos on a product page. One of which is helping make your product pages more link worthy and rich in content. Good quality videos demonstrating use cases of products could also help conversion rates (particularly for high-end, technical products) but I can't provide evidence for that unfortunately.
Another added benefit as you'll see from the screenshot above is how your search results for product pages can stand out from competitors. I've seen loads of eCommerce stores who have videos on the page but are not embedding or marking them up in the correct way.
By far the best system I know to embed and optimise your videos properly is Wistia, which SEOmoz use for Whiteboard Fridays. These guys have a great system and are always improving how things work and adding new features. We've used them on a test site or two at Distilled and got video snippets showing very quickly.
I could talk more about using videos to aid SEO but Phil did a great post that covers pretty much everything you need to know here. He also did a presentation on video SEO and you can see the slides over on Slideshare.
Rel="next", Rel="prev" and view all
One of the problems that always crops up on large eCommerce sites is how to efficiently deal with pagination. You can have product categories that contain thousands of products that span many pages. You want to make sure that all of these products are indexed and regularly crawled, but at the same time you don't care too much about the paginated pages ranking or having too much link equity.
Since Rand's post of 2009, we've been given an additional way of handling pagination. Namely the rel="next", rel="prev" and "view all" attributes. This markup can help Google better understand pagination and pass link equity to key pages. Google gave some good instructions on how to implement these attributes here and here which you can take a look at.
There are a few other ways to handle pagination, which Adam Audette explains very well in this post on Search Engine Land.
Microdata markup and Schema.org
Another new tool that is available to us now is the use of microdata and the support of the Schema.org vocabulary by the major search engines. That announcement back in June 2011 was quite exciting but didn't really live up to expectations and Google seemed pretty slow in showing this support in their search results. However this seems to have changed and we are seeing more and more examples of Google using this data now.
Bringing this back to eCommerce, there are a few types of markup you can use on a product page which you can see documentation on here. This page also contains details of review markup that I talked about above. Not all of the properties on this page will be applicable to you, but here are some tips on how to use this:
- Only choose the properties that are relevant to the product attributes you have
- Take development time to integrate these properties into templated elements of your page, so that when you add new products, they are automatically marked up
- Add notes to your analytics package when you put these changes live so you can monitor any improvements
.png) Q&A Content
Q&A Content
Another big opportunity for eCommerce websites is the integration of question and answer content focused on products. As mentioned above, eCommerce websites have always had the problem of getting unique content onto product pages on scale. Question and answer content can help solve this problem and gives you great scope to get user generated content onto lots of your product pages.
There are a few benefits to integrating this type of system:
- Scalable, user-generated content published onto product pages
- Improving ranking for long-tail terms and question driven keywords if the content is crawlable
- Possible improvement in conversion rate if customer concerns are addressed in the answers
- Possibility of encouraging brand evangelists and even bringing in some gamification principles to help motivate users
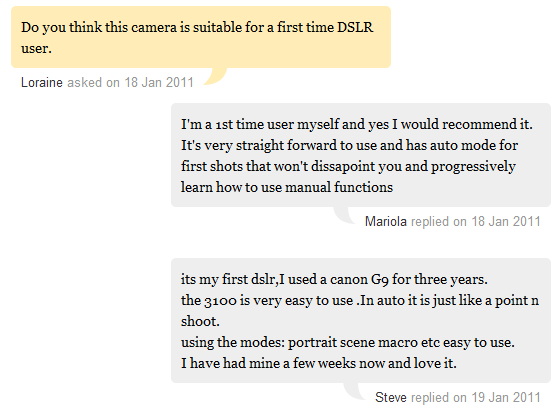
Here is a live example from Jessops:

I personally feel like there is an opportunity for Quora here if they wanted to explore this space. Many retailers will be looking for this type of system and Quora may be able to offer something that helps them reach the critical mass of content they'd need.
.png) Social sharing buttons
Social sharing buttons
I'm a little skeptical about whether social sharing buttons on product pages are a good idea. The goal of a product page is to get someone to buy, not to get them to tweet or like the page. Sure these social signals can help, but personally I'd rather not distract people from buying my product. For me, social sharing should be encouraged at different points in the buying process:
- After the point of purchase on a thank you / confirmation type page
- Email follow up and correspondence - follow us on Twitter, like us on Facebook etc
- After a review has been published - give the reviewer the option to share their review
There is an alternative use of social buttons, which I haven't seen or been able to test on a client site yet. But I wanted to share it anyway. It builds upon the code that Tom Anthony talked about here which allows you to detect if a user is logged into Twitter, Facebook or Google+ whilst they are viewing your website.
If you can use the code that Tom created to detect if a user is logged into Facebook for example, you could show that user a custom message. This could be anything you want but it could be something as simple as encouraging them to like your page in exchange for a discount. This not only gets you the like but also increases the chances of the user converting after giving them a discount.
Tom quickly tested this theory on a test site which you can see a screenshot from here:
.png)
You can put whatever message you want in here, this is to demonstrate what could be done if you think a little out of the box and not just put social share buttons on a page because that is what everyone else does.
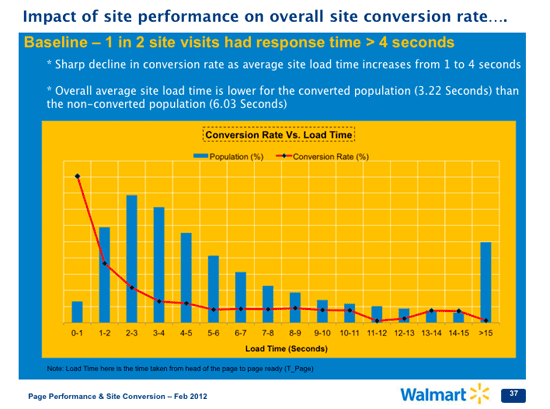
Page Speed
Again, this is something that has become more of a focus since Rand's blog post. Speed has always been important but SEOs sat up and took a lot more notice when Google confirmed it was a factor in the algorithm, albeit a small one.
For me, an eCommerce site should care about site speed because of its effect on conversion rate rather than rankings. A user is not going to hang around waiting for your product pages to load and there have been some good studies that show the positive effect a fast loading page has on conversion rates.

Bottom line is that you should care about site speed for your users rather than SEO. Here is a good guide for improving site speed written by Craig at Distilled.
Open graph tags
Another new addition that you can add to your eCommerce pages is the open graph tags. These tags allow you to be much more specific with how your content is shared on Facebook. As Facebook is such a huge platform with a lot of potential for traffic, you need to make sure that you are doing all you can to optimise for it and specify how your content should be shared.
They are also pretty easy for you or a developer to setup and put live. The tags sit inside your header so you will need a flexible CMS or a good developer to make these additions for you. On an eCommerce site with lots of products you'll probably need a developer to setup the tags so they scale across all of your products and use the correct elements of the page.
Here are some more articles that help with the use and optimisation of the open graph tags:
- Facebook open graph protocol in Wordpress
- Web developers cheatsheet for open graph tags
- How to optimise Facebook open graph tags
 Search options
Search options
Ideally, a user should never need to use a search box on your website because they will be able to find their way around using your navigation. But there are going to be times when this doesn't happen and there are users who will just prefer to search. I think that a search box on an eCommerce website is essential and you should use the data that it gives you to improve your website and customer experience.
Here are some tips for using a search box:
- Make sure you are tracking searches using your CMS or this feature of Google Analytics
- Monitor how many people who search and then leave the site straight away - try to lower this number
- Check your search results actually return good results
- Make sure your search function still works when you try singular and plural keywords - particularly with an eCommerce site this is important
- Pull in special offers and discounts related to the searched for keyword
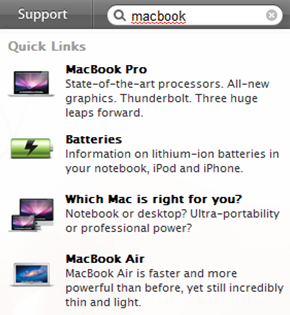
- Pull in product images next to search results, I like how Apple do this:

 Clear call to action
Clear call to action
Essential for any eCommerce website. Your ultimate goal is to sell a product so you need to make the call to action as clear as possible. Make sure you are running experiments on your product pages to test and improve conversion rates. Many eCommerce stores focus a bit too much on getting more traffic via SEO and PPC, whilst a quicker way to get more revenue is to get more out of the traffic you already have by improving conversion rates.
Even if you are not actively doing conversion rate optimisation, you should at least be measuring as much data as you can from your site, in particular your product pages which are ultimately the most important pages for an eCommerce website.
Tools you can use to measure and improve calls to action:
Just get one or two of these tools setup and start gathering the data, once you start gathering the data, you are in a much better position to start caring about it and setting targets against it.
 Trust signals
Trust signals
You are asking people to enter their credit card details on your website. They need to be able to trust that you are a genuine company and that their personal details are secure. You can do this on the product page and enforce it again throughout the checkout process. These are the types of trust signals you should be trying to incorporate into your product pages:

Also make sure these link to secure certificates where possible so that users can go and verify what you are saying. Be sure to check regularly that these links still work - the last thing you want is this link being broken or expired!
 Breadcrumbs
Breadcrumbs
These are underestimated in my opinion, both in terms of customer experience and with SEO. They can be a great way of helping the customer navigate around your website and really help your internal linking.
On an eCommerce site, breadcrumbs can be a bit complicated because there are often multiple ways of getting to the same product page. So the potential breadcrumb trail on a product page could look different depending on which categories and sub-categories you navigate through. For me, the benefits of doing anything too fancy are not big enough to warrant the time. So I'd recommend using one breadcrumb trail and sticking to it. If you are concerned about user experience, you could make the users breadcrumb trail cookie based. But this isn't always worth the development time so you should assess how valuable it is for your customer experience.
 Images
Images
Crisp, clean, high quality images are necessary for any eCommerce website. The users engage with what they can see and will often be put off if the images are very bad. Here is a great post from Kissmetrics that gives some examples of how to optimise images for conversion.
Something I'd highly recommend for an eCommerce website is showing use cases of the product within the images and not just the product itself against a plan background. As much as I like IKEA, I don't like the plainness of their images sometimes:

I'd much prefer to see products like this shown how I may use them if I buy them and in the setting of a living room for example.
From a pure SEO perspective, you'll want to make sure you are doing basic image optimization to capture traffic from Google image search where possible. Here are a few tips for this:
- If possible, use descriptive filename e.g. wooden-oak-table-12345.png instead of 12345.png
- Add ALT text to all product images - it is quite easy to make ALT text the same as the product name automatically in the CMS
- Create and submit an image sitemap to Google Webmaster Tools
.png) META Title
META Title
I shouldn't have to go into much detail here as to the importance of this. Something to bear in mind for eCommerce websites is that you are generating META titles for potentially thousands of product pages. It just isn't feasible to customise each and every one of these, so you should have these auto-generated by your developers based on a template that you give them. For product pages, this is probably just going to be the product name followed by a small call to action or USP. For example including something like "Free Delivery" could work well for improving click-throughs from search. The key really is to try and avoid masses of duplicate META data.
Top tip - an eCommerce website is usually driven by some kind of database which will have various attributes (fields) for each product. A good developer will be able to use these fields to populate other parts of the page dynamically, for example a META title or description. Bear this in mind when writing your META data templates and use these fields if they are available to you.
META Description
Whilst the META description has minimal effect on rankings, you should be optimising this for improving click-throughs from search results. Ecommerce sites are in the perfect position to include lots of information, calls to actions and USPs into the META description. As mentioned above, the META description could be auto-generated based on a template that you provide to a developer. This could include database fields such as categories and sub-categories.
 Product description
Product description
In a post-Panda world, it is very important to make your product descriptions unique. Taking descriptions straight from manufacturers or product feeds does not differentiate you at all from the hundreds of other retailers who sell the same product. Spend the time and resource making these unique and engaging and make sure you include the USPs of your offering - such as free delivery or lowest prices.
 Page URL
Page URL
Again, this is pretty basic SEO but there is one key thing to remember with eCommerce sites. You should not include categories or sub-categories in product URLs, especially if there is more than one way to find a product, for example if it is in more than one category. This can lead to duplicate product pages. You can fix this with rel="canonical" tags but it isn't really ideal.
Best practice is to just use product name and a code as the URL, for example - www.example.com/product-name-12345. The reason for the addition of a number in the URL is to cover yourself against similar product names - not usually a problem but worth trying to prevent.
 H1 tags
H1 tags
It is debatable how much H1 tags matter anymore and some studies from SEOmoz have shown that they do not have a lot of impact on rankings. However I feel that for the time it takes to optimise this, it is worth doing and certainly isn't going to hurt you. It is also good to have clean markup of the page so that if for some reason someone browses a page with CSS turned off, the page still has a logical structure.
For an eCommerce product page, I'd recommend coding your page template so that the product name automatically becomes the default H1 tag for a page. This should help to eliminate duplicate H1 tags across the website and will automatically optimise each page you publish.
 Phone number
Phone number
If you can provide a phone number, do it. Not only to help in terms of customer support, but also as another trust signal. If we think back to what Panda was trying to achieve, one of the questions was "would you trust this website with your credit card?" and one factor that certainly helps inspire trust is a phone number.
A pro tip here for eCommerce websites - if you have a customer support team. Keep track of your abandoned baskets in the checkout process and if you have captured the customer's phone number, take some time to get your support team to phone and see if they can see what went wrong. This not only gives you a chance to get the sale, but you can also get feedback on your checkout process and see what barriers to conversion there may be.
 Company details
Company details
Particularly relevant for companies who target local markets, giving Google more signals of your location can help rankings for those types of keywords. You can also use a few bits of Schema.org markup to give some extra context to the content. It is also another trust signal for Google and users to look at.
Conclusion
Well that is about it, I hope that has given you enough to work on to try and improve your eCommerce product pages. To wrap up, here are some more great articles on eCommerce SEO, many of which are from this curated list of eCommerce resources by Everett Sizemore:
- Building Deep Links into Product Pages
- 65 Ways to Improve Online Sales
- 24 Ecommerce Development Tips
As always, I'd love to hear your comments and feedback or ping me on Twitter to ask more questions.



Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.