
The Layman's Personal Branding Platform

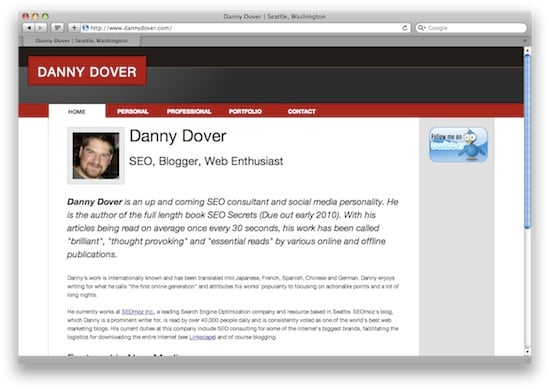
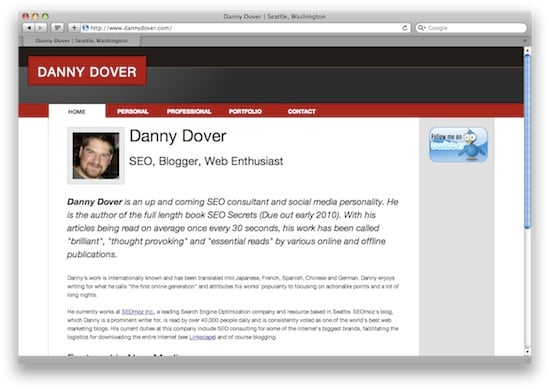
Example of of a website generated by the The Layman's Personal Branding Platform
My lackluster views on personal branding changed when I happened to log into my Google Analytics account and saw I was getting 2,500 monthly visits to dannydover.com and had a bounce rate of 85%. (it's worth noting that that version of the webpage only contained a poorly written rap and video of a chimpanzee riding on a segway) That was far too many missed opportunities.
I got halfway done coding my new website and realized that a lot of people could also benefit from the code I was writing. I changed plans and rewrote the website to run off of a easy to use platform. I didn't design it to be as customizable as a CMS like Wordpress or Moveable Type. Instead I focused on doing only one thing (personal branding) and doing it well. I went to the website of Dan Schawbel, personal branding expert, took some notes and got started.
The Layman's Personal Branding Platform is a drag and drop file based platform that helps you build a search engine optimized website targeted at your personal brand. It is an aid for taking control of the search results for your name. While it won't do the personal branding work for you, it will make building your personal brand easier. Just because you own a tent, doesn't mean you are camping. With that in mind, I wish you the best and hope you find this as useful as I have.
The Layman's Personal Branding Platform offers:
- A free and open source platform for personal branding (Under both the GPL and the MIT license)
- Automatically Search Engine Optimized for your name (on-page)
- Cross Browser Compatible
- XHTML Transitional Valid
- The external relevant and authoritative links necessary to rank for competitive names
- Any kind of support from SEOmoz. (That said, it well documented and very straightforward)
- The server hosting or domain name required to make the website live on the internet (Although this is easier than you might think. See below)
Example Website

Setup (/Settings/)
Setup is ridiculously easy. If you know how to organize files on your computer, you know how to use this platform.
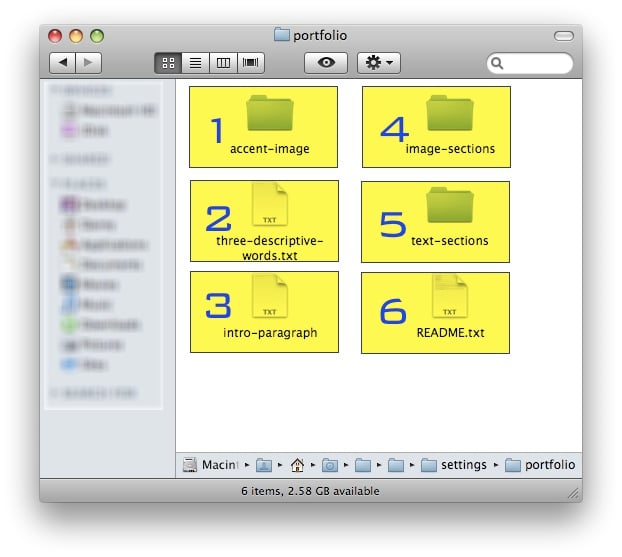
When you unzip the platform you will find six folders once you navigate to /settings/:
- index (Which is another name for the Homepage)
- personal
- portfolio
- professional
- contact
- plugins
Once inside the page folders you will see three more folders and three text files:
- accent-image - This folder holds the accent image displayed on the top left of the page.
- three-descriptive-words.txt - This test file contains the three descriptive words you would like displayed at the top of the page
- intro-paragraph.txt - This text file contains the text for the introduction paragraph of the page
- image-sections - This folder holds images for the "image sections" of the given page. All you need to do is put an image file in this folder and it will automatically be formatted (although not resized) and placed on the page. The file names are used as the Alt Attribute for the image, so be sure to be descriptive
- text-sections - This folder holds text for the "text sections" of the given page. All you need to do is put plain text files in this folder and they will appear formatted on the given page. Simply name the text file the same as you want for the section and it will automatically be displayed.
- README.txt - This contains the directions in case you forget :-)

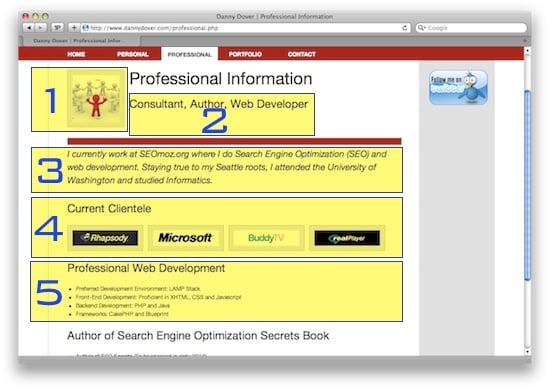
The files correspond directly with the website

To add multiple text sections simply add multiple text files to the /text-sections/. Likewise, if you want to add multiple images you add multiple folders filled with images to the /image-sections/ folder. Remember the file names are important. The name of the text files correspond to the name of the text sections. (In the example above, the text file is called "Professional Web Development.txt"). Similarly, the name of the folders the images are in correspond to the name of the image sections (The folder full of images in /image-sections/ is called Current Clientele)
Installation
Installation is also very easy. Once you are done editing all of the files in the settings folder, you simply have to send the whole website to a server. The process is:
- Edit all of the files in /settings/ to your liking
- Move back one folder so you can see all of the PHP page files (index.php, personal.php etc.) and platform folders (settings, css etc). This is the same folder you will see when you initially unzip the platform.
- Use a method like FTP (confused? Read below) to transfer all of the files and folders to a webserver.
I am on to you...
Here are a couple questions I want to nip in the bud before they get asked:
What is with the footer link? - I included a footer link pointing at this blog post, my profile and SEOmoz in the footer generated by the platform so that other people could find and benefit from it. If you don't want to endorse me or my work feel free to remove it.
Danny, is this an elaborate plan to pimp your personal brand? - I can see why you might think this. I used my website as the example not to get views but rather because at the time of writing this post, it was the only website built on the platform. Remember, I wrote this code originally for my website.
Change Log
Version 1.01: July 13th, 2009 10:21AM PST: Fixed a very minor bug that was creating erroneous CSS 404s. Also added licenses. No impact to users.
If you have any personal branding advice that you think is worth sharing, feel free to post it in the comments. This post and project are very much a work in progress. As always, feel free to e-mail me or send me a private message if you have any suggestions on how I can make my posts more useful. All of my contact information is available on my profile: Danny Thanks!
The author's views are entirely their own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.






Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.