
7 Ways to Use the Web Developer Toolbar for SEO
Amongst the add-ons I add to any new install of Firefox is the Web Developer Toolbar by Chris Pederick. (Find the install links at the bottom of this post.)
Obviously, this add-on is chock-full of features that are useful for web developers, but it really does make diagnosing various SEO issues much easier. This list gives the top seven tasks that I find easier when the toolbar is installed.
Although different spiders treat meta redirects in different ways, it can often be easier to diagnose some on-site issues if you disable them altogether via 'Disable → Meta Redirects'. To see what the site serves up to different user agents (such as mobile devices, GoogleBot, etc) you'll want to get the author's other successful add-on, the user-agent switcher.

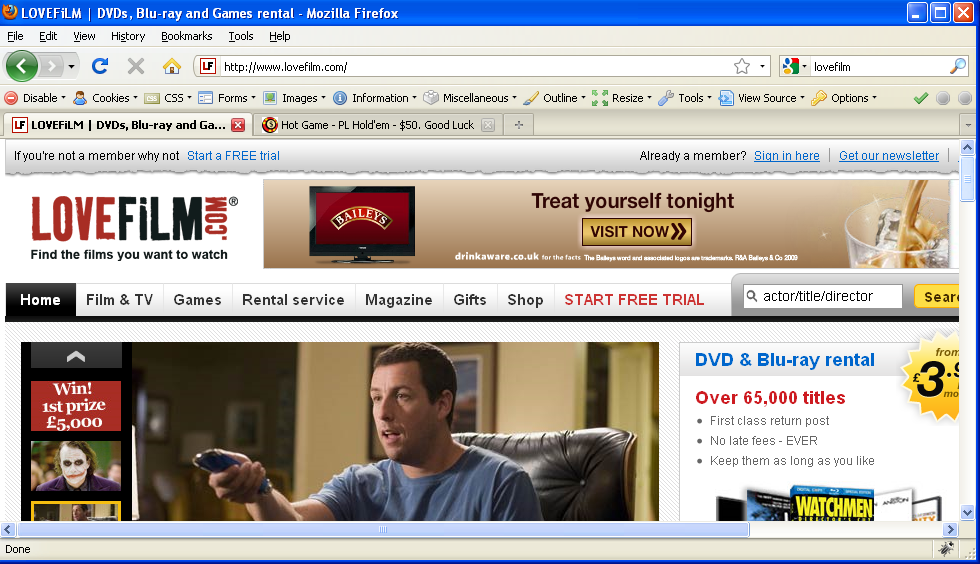
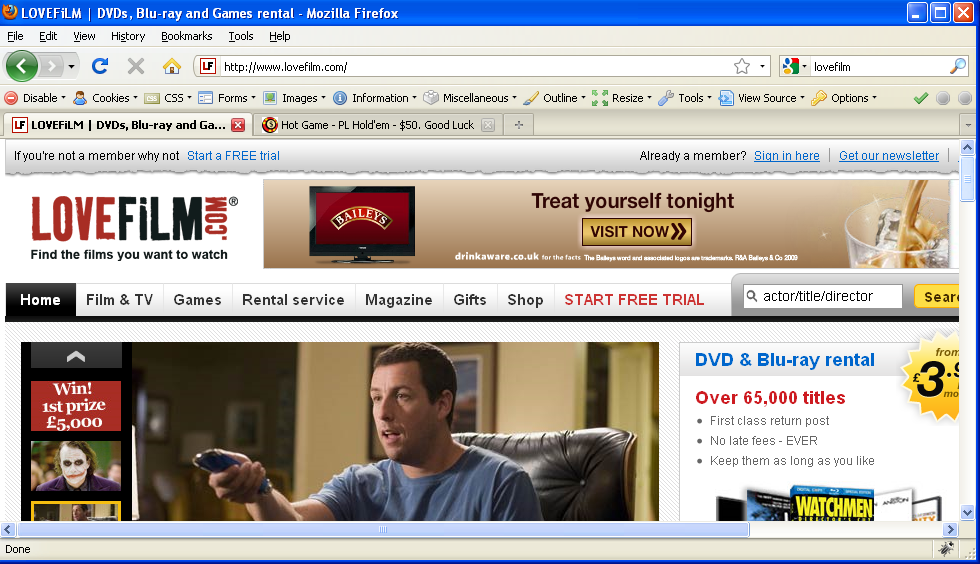
I should probably let LoveFilm know that 20% of people can't see their big green 'Start a free trial' button.

You can read more about the Web Developer Tool Add-On, or if you're running Firefox, simply install it now.
Obviously, this add-on is chock-full of features that are useful for web developers, but it really does make diagnosing various SEO issues much easier. This list gives the top seven tasks that I find easier when the toolbar is installed.
1. Browse Like a Robot
By turning off JavaScript and Cookies, you can browse the web as it's seen by 'bots (which in most cases can't accept cookies or execute JavaScript.) This basic change can help you recognise site architecture issues pretty quickly, such as when a main navigation bar is displayed using JavaScript or when visitors who can't accept cookies always get redirected to the front page. (Yes, I've seen both of these in the wild.)2. See What the Spiders See
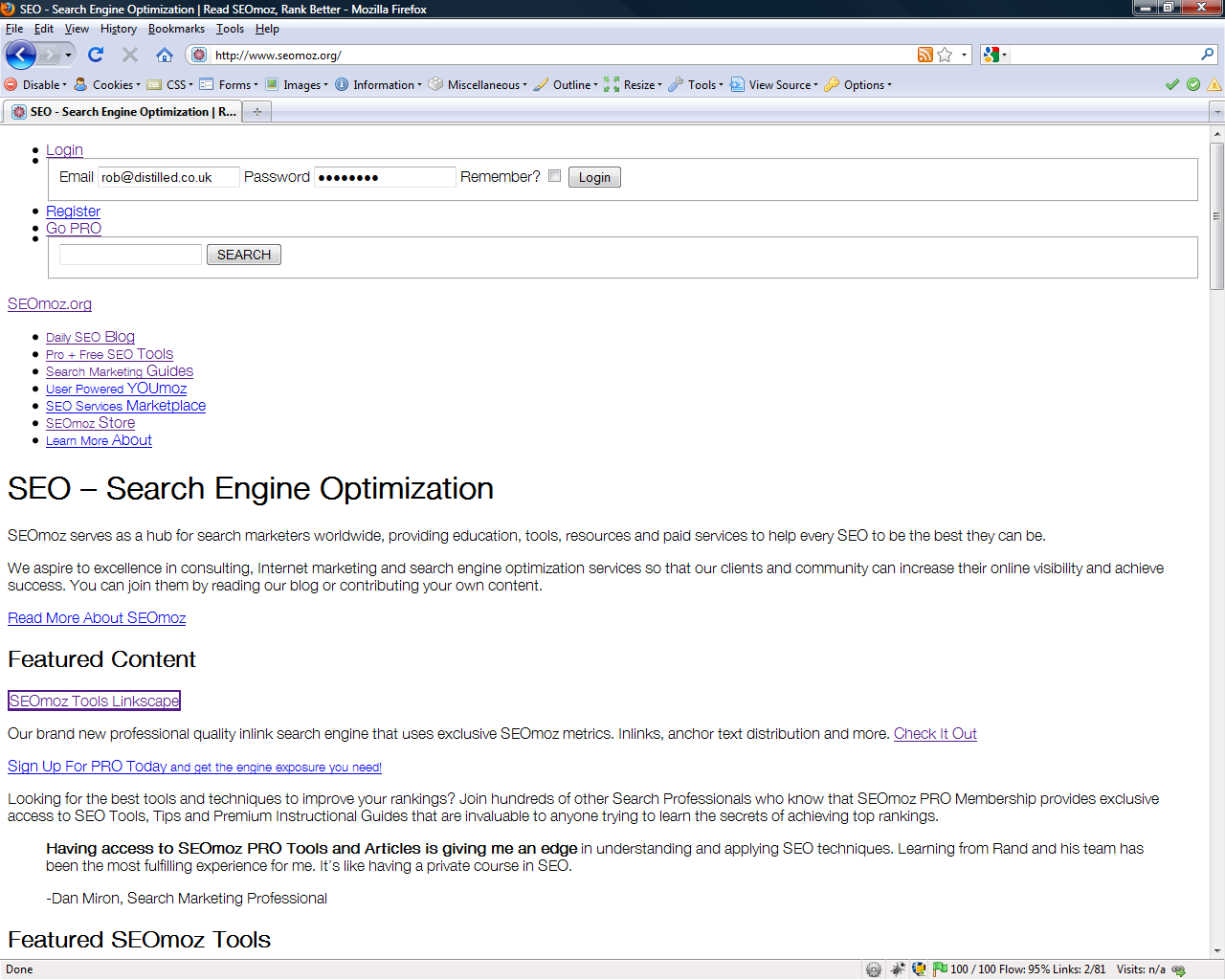
For a more hardcore spider-emulation experience, use the Toolbar to turn off styles and images. The sudden appearance of previously cloaked text or seeing that the 'main heading' is actually an H4 item and sat 75% of the way through the content might suggest why a particular page is having issues.Although different spiders treat meta redirects in different ways, it can often be easier to diagnose some on-site issues if you disable them altogether via 'Disable → Meta Redirects'. To see what the site serves up to different user agents (such as mobile devices, GoogleBot, etc) you'll want to get the author's other successful add-on, the user-agent switcher.
3. See the Structure
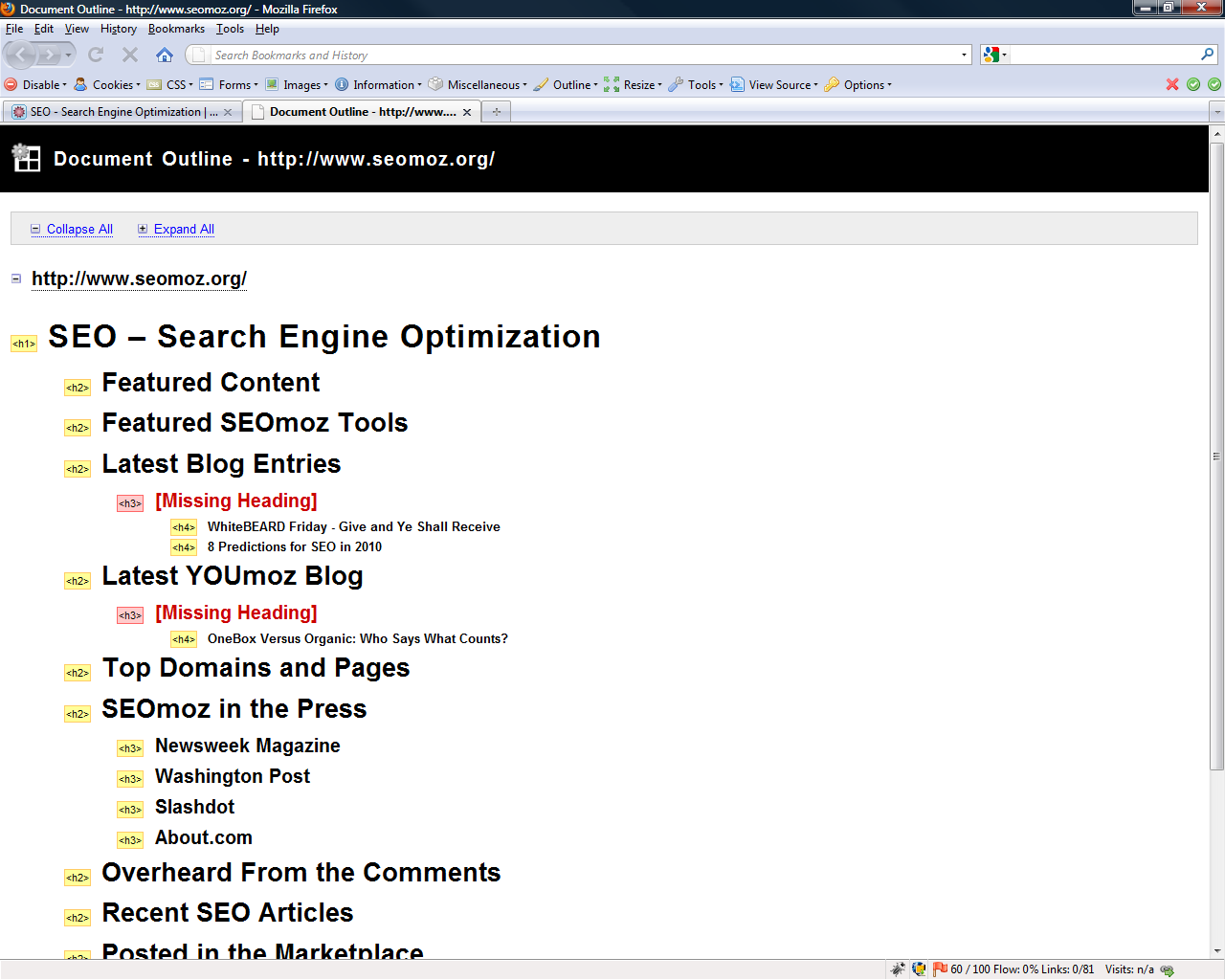
Talking of page structure, you can press 'Information → View Document Outline' to see the structure of a page, or simply 'Outline → Outline Headings' to see the hierarchy of headings within the page.4. Validation and Best Practices
The toolbar gives quick access to code validation tools (such as the HTML, CSS and RSS validation from WC3.) There are also options to highlight links without title attributes, or images with missing (or blank) alt attributes.5. A Tip for Search Marketers Who do CRO as Well
Those of us with our massive screens (by the way, did you see this guy?) might not always appreciate how people view our pages. However, a quick click on the 'resize' button lets you see the site through the viewport of an older monitor or a net book.
I should probably let LoveFilm know that 20% of people can't see their big green 'Start a free trial' button.
6. Making Web Page Screen Captures Easier
A change we've tried to make at Distilled recently is to include more illustrative images in our client reports. A fiddly task that comes up from time to time is creating a screen shot of a web page, but without it being obvious which links you're already clicked on. A quick click on 'Miscellaneous → Visited Links → Mark All Links Unvisited' removes the 'visited' styles from any links on the page.7. Reputation Management Tip: Anonymity Made Easy
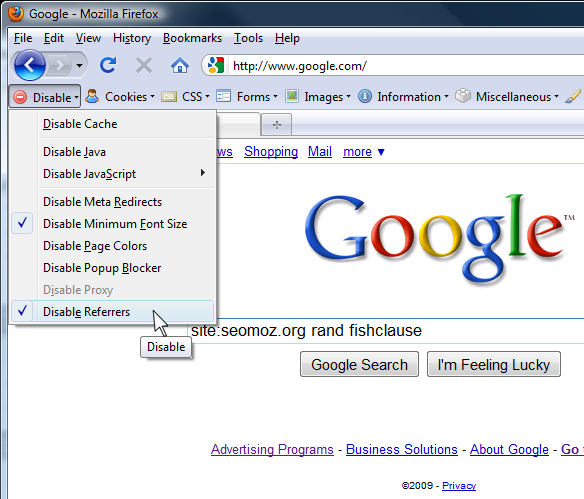
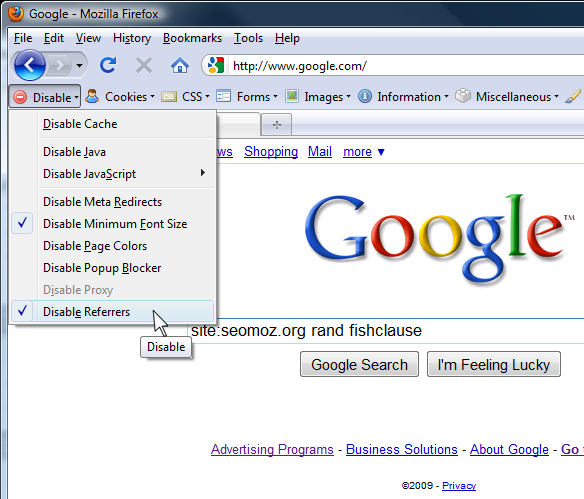
A year ago, I posted about how to hide your referrer string when browsing, as a handy way to prevent people seeing that you're probing their site. It's much easier to do with the Web Developer Toolbar, by simply clicking 'Disable → Disable Referrers'
You can read more about the Web Developer Tool Add-On, or if you're running Firefox, simply install it now.








Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.