Cross-Browser Compatibility Testing for Website Owners
Whether your website exists to reach out to customers, engage with them, build a community, sell products or act as a voice for your offline business, all of your efforts at maintaining your digital presence may be in vain if your website itself doesn’t display correctly!
For most web entrepreneurs and bloggers, it’s easy to overlook something like cross-browser compatibility testing, as most of us fall into the trap of thinking that it’s either too small of an issue to worry about or that it’s something your web designer will have taken care of. Unfortunately neither of the scenarios is always accurate.
There are plenty of different web browsers on the market today (see chart below from StatCounter for current distributions), and web users have their own reasons for using one particular browser over another. So for web business owners, bloggers, web designers and developers, it’s now imperative that websites be designed so that they’re compatible across browsers – meaning that a website should look the same, no matter which browser internet users fire up to surf.

Imagine building a website, only to realize that your painstakingly created designs don’t look the same on Firefox or Internet Explorer as they do on Safari. What if your site loads on Chrome, but not on Opera?
Beyond separate browsers, there are also browser editions to contend with that’ll affect how websites look (or whether they show up at all!). For instance, a website viewed on Mozilla Firefox 11 may look completely different compared to the way this same site performs for users running the outdated Firefox 8 edition.
And, of course, adding to the complexity of creating websites that are compatible with all browsers, we also have to factor in mobile browsers and those that are used on tablet devices. Overall, websites have a lot more places to show up today, which makes following these cross-compatibility testing steps a vital consideration for any business website:
Use Google Analytics to Check for Problem Areas
Unless you have access to every single browser, all of its past editions and each of the different tablet devices on the market today, you’ll need to use web tools in order to determine whether or not your site is loading correctly across browsers. One great program for meeting this need is Google Analytics.
The first step to using Google Analytics to assess cross-browser compatibility is to take a look at the relative bounce rates of the different browsers your readers are using to view your website. To do this, log in to Google Analytics, and then create a new custom report that includes the following parameters: “Browsers,” “Unique Visitors,” “Average Time on Site” and “Bounce Rate”.
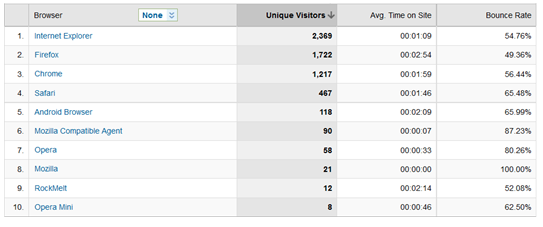
When finished, your custom cross-browser compatibility report should look the example below:

In theory, if your website has any cross-browser compatibility issues that affect the way it’s displayed in a particular web browser, you’ll see a lower than average “Time on Site” and a higher than average “Bounce Rate,” indicating that display problems prevented users from engaging in your content effectively.
In the example above, #8 – the Mozilla browser – stands out from the rest of the browsers used to access the sample site. Chances are it isn’t a coincidence that none of the people who accessed your site with Mozilla found it unworthy of future exploration. It’s far more likely that usability problems interfered with your visitors’ enjoyment of your content!
By identifying these anomalies, you can then diagnose compatibility issues on a browser-by-browser basis in order to ensure that your website is accessible to all viewers.
Cross-Browser Compatibility Tools
Alternatively, if you’re looking for a quick way to check and see if your website is compatible across browsers, you can use one of the many free or premium tools available to check how your website appears across browsers.
The following are a few different options you can consider, courtesy of Cameron Chapman of Smashing Magazine:

Out of this list, both the Adobe BrowserLab and Browsershots tools are quite popular and are commonly used by web designers to ensure their designs are compatible across browsers. Adobe’s BrowserLab tool can also be linked to Adobe Dreamweaver, making it even easier for designers who use this program to develop cross-compatible websites.
If you don’t use Adobe Dreamweaver to build websites (or if you’re simply trying to evaluate a website – not design it), take a look at the Browsershots cross-browser testing tool. This popular program does exactly what its name signifies; taking snapshots of the way your website appears in various browsers for comparison’s sake.
Unless you’re a professional web designer, you don’t necessarily need to purchase any of the paid tools listed above, as the web designer who initially built your website will have likely already used these tools. Instead, experiment with the free programs in the above list to quickly check and see if your website loads, displays properly and works without any kinks on all of the browsers that are important to your web visitors.
Keep Up on Changing Web Standards
Of course, while it’s important to carry out regular cross-browser compatibility checks, it’s even more important to prevent problems before they occur by keeping up with changing web standards.
Technology evolves, search engines evolve and web users grow savvier – all of which result in an environment in which website coding standards are constantly evolving. In the past, putting up a simple HTML website was all you needed to grow a successful web presence. But today, there’s so much more happening online. In addition to a website managed by a central CMS, you’ll want to incorporate social sharing tools, mobile website versions and other pieces of code or software that provide the type of interactive experience your users are looking for.
If you don’t at least attempt to stay abreast of these changes, you’ll find yourself wasting far more of your time trying to appease web visitors by putting out browser compatibility fires than you would if you simply invested in the current technology needed to create positive user experiences from the start!
And while this doesn’t necessarily mean that you have to learn coding yourself or bury your head in an endless series of web design and web development courses, you do need to stay on top of changing trends around the internet. Paying attention to these trends will enable you to prevent any major cross-browser compatibility issues before they occur.
So what trends do you need to be aware of from a cross-browser compatibility standpoint? Consider any of the following shifts we’re seeing online:
- HTML 5 is set to become the future of the web standards – a change that’s especially critical for owners of static HTML websites to account for.
- Flash is dying a slow death, due in large part to its effect on search engine indexing and lack of compatibility with many mobile devices.
- CSS has moved to CSS 3, representing major compatibility challenges for webmasters whose sites incorporate these files.
- Web development now requires more than the standard set of five web pages, though the increased interactivity required by most website users must be checked across browsers.
- Smartphones, tablets and other mobile devices have spawned a new age of digital publishing, creating a new set of cross-browser compatibility challenges for webmasters today
Staying on top of these and future web development trends is especially crucial when it comes to cross-browser compatibility. To prevent users from being turned away by improperly-displaying web pages, make regular browser testing a part of your ongoing web maintenance routine.
This YouMoz entry was submitted by one of our community members. The author’s views are entirely their own (excluding an unlikely case of hypnosis) and may not reflect the views of Moz.




Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.