
How Do I Get Google's Bulleted Snippets?
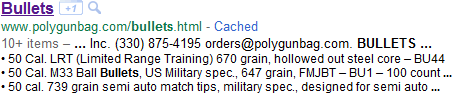
It can be hard to keep up with all of Google’s updates recently, but around the end of last month, you may have started seeing search results that look something like this:

See what I did there – it’s a bulleted snippet about bullets. See? SEE? Never mind.
Google formally started rolling out this format around August 26th, and we’ve already started hearing the obvious question – how do I get those? First, the official word from Google:
If a search result consists mostly of a structured list, like a table or series of bullets, we’ll show a list of three relevant rows or items underneath the result in a bulleted format. The snippet will also show an approximate count of the total number of rows or items on the page (for example, “30+ items”).
The key point – this is being generated by Google from your existing on-page lists. It's not a microformat or a tag you can simply add to your page. Google gives the examples of tables and bulleted lists (let’s assume they mean <ul></ul>), but that’s about all we’ve got to go on. So, I thought it would be interesting to explore some examples in the wild.
Example 1 – Basic Bulleted List
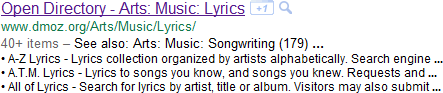
Let’s start with your basic bulleted (unordered) list – here’s an example from DMOZ:

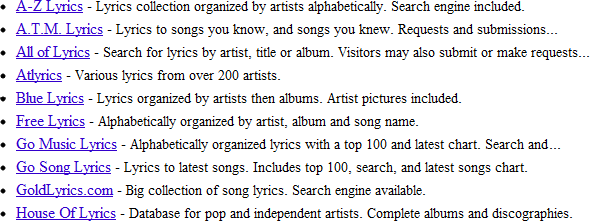
The list on the page itself is pretty standard:

What’s interesting is that Google skips an entire screen of other lists, including categories and languages, suggesting that they have some idea that this list is unique to the page it’s on.
Example 2 – CSS-styled Bulleted List
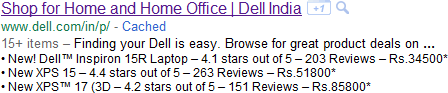
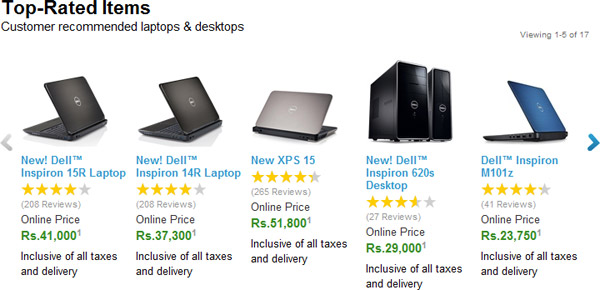
Of course, modern day lists tend to get a bit more complicated than that, and the unordered list tag (<ul>) is often used for more complex CSS-styling. Here’s an example search result from Dell:

The bulleted list on this page looks much different:

While the code is fairly clean, this is clearly a much more complex structure for Google to parse. It’s also (like the first example), not the first list on the screen.
Example 3 – Separate Bulleted Lists
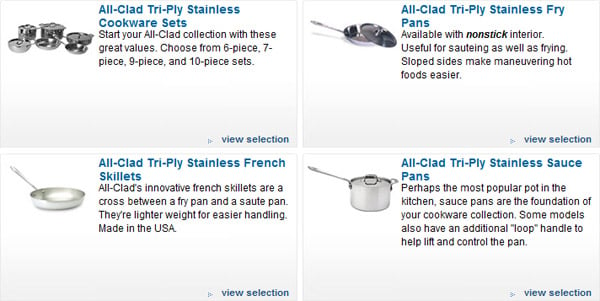
Here’s an example from MetroKitchen.com (thank to Bobby Kircher for pointing it out):

This is another example of unordered lists for CSS-styling, and on the surface, it doesn’t look that different from the Dell example:

If you dig into the code, though, you’ll see that each item is its own unordered list (<ul>), not just a list element (<li>). Google has still managed to connect these separate lists as one, big list.
Example 4 – HTML Tables
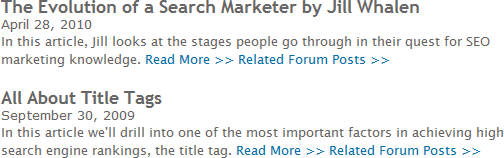
Shout out to Jill Whalen for pointing out this one – she’s got a bulleted search result based on good, old-fashioned tables:

Each entry on the page is a standard table row (<tr>):

So, we’ve got various incarnations of unordered lists and standard HTML tables triggering bulleted search results. How about more complicated CSS?
Example 5 – Nested DIVs
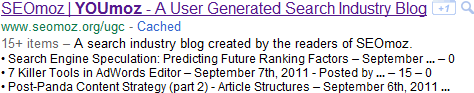
Here’s an example from SEOmoz - the YOUmoz home-page:

Visually, it could easily be a CSS-styled unordered list:

If you dig into the source code, though, you’ll see a more complex structure of nested DIVs. The individual entries use a sizable amount of code (for complex styling), but again, Google seems to be parsing our list results appropriately.
So, Why Don’t I Have Them?
At this point, it seems like Google can turn just about anything into a bulleted list, and yet they often aren’t. Even here on SEOmoz, the YOUmoz page has a bulleted snippet, but the main blog page, with more authority and the same structure, doesn’t.
Part of the problem is that they’re new, and Google is still working out the kinks. If you want to encourage Google, though, here are a few tips:
- Use a consistent structure, whatever it is.
- Keep extraneous code to a minimum.
- Test removing your META description or setting it to “”.
Proceed with caution on the last one, as you’re handing control over to Google. Removing your META description is generally safer, though, than using the same description over and over.
If you’re not sure what makes for a clean structure, browse SERPs in your industry – you’ll find plenty of examples, even though the feature is fairly new. See what kind of code Google is already “rewarding” (if you think it’s a good thing), and make life as easy as possible for the spiders.
Update: I want to clarify something on removing your META description. That should only be done as a limited test (say, a couple of pages). The META description is a de-duplication cue, and removing it will put your snippet even more under Google's control (although having one doesn't stop them). If your test is successful, you'll have more data to make an informed decision.




Comments
Please keep your comments TAGFEE by following the community etiquette
Comments are closed. Got a burning question? Head to our Q&A section to start a new conversation.